WebStorm 2021.3 JavaScript 开发工具安装包下载和安装教程
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
软件介绍
使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后知识兔单击将 文件类型与WebStorm关联。现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后知识兔从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,知识兔以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。
安装教程
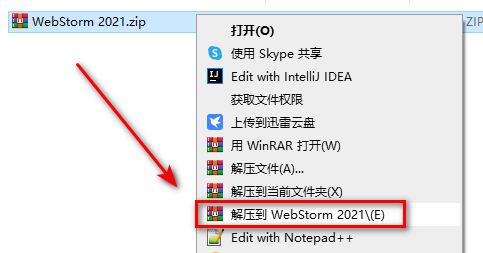
1.右键解压到“WebStorm 2021”

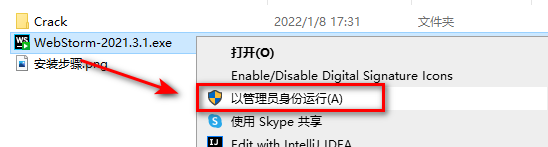
2.选中WebStorm-2021.3.1,右键选择“以管理员身份运行”

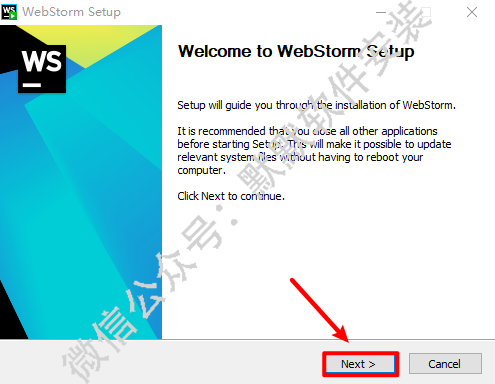
3.点“Next”

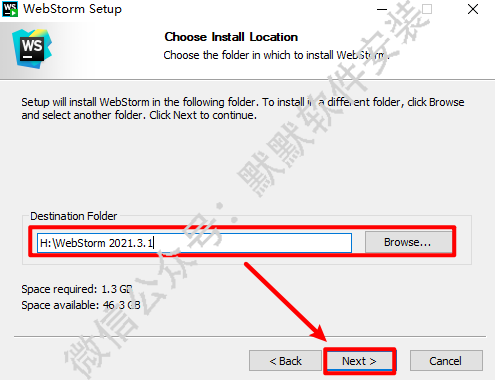
4.选择软件安装路径,点“Next”

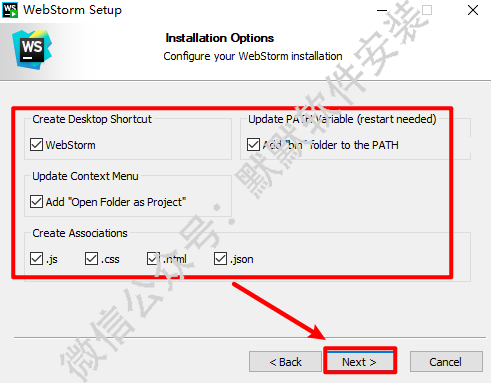
5.建议全部勾选,点“Next”

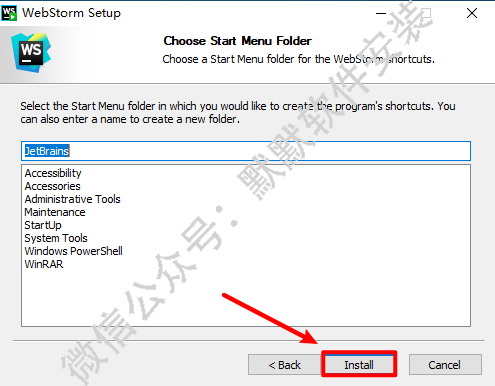
6.点“Install”

7.软件正在安装

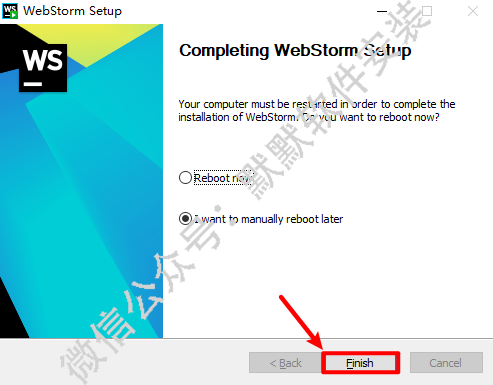
8.点“Finish”

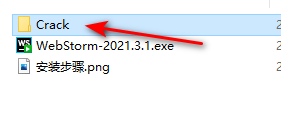
9.知识兔打开【Crack】文件夹

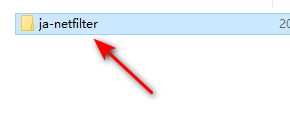
10.复制【ja-netfilater】文件夹

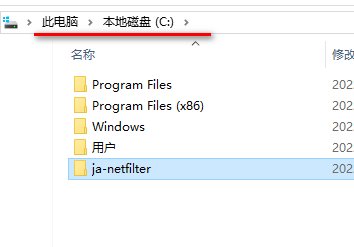
11.粘贴到C盘根目录下

12.知识兔双击软件

13.勾选I confirm that I have read and…….,点“Continue”
注:如果知识兔没有弹出13-14步,可忽略,继续执行15步

14.点“Don’t Send”

15.点“OK”

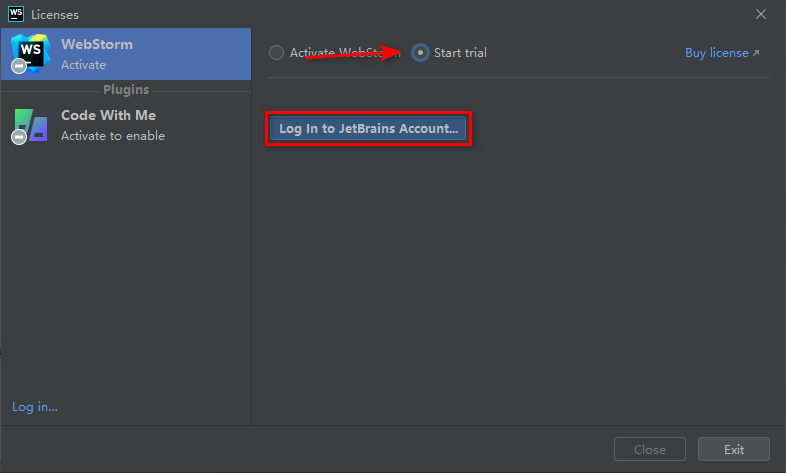
16.选择Start trial,点“Log In to JeBrains Account…”

温馨提示:若有账号,登陆即可,没有账号免费注册一个。
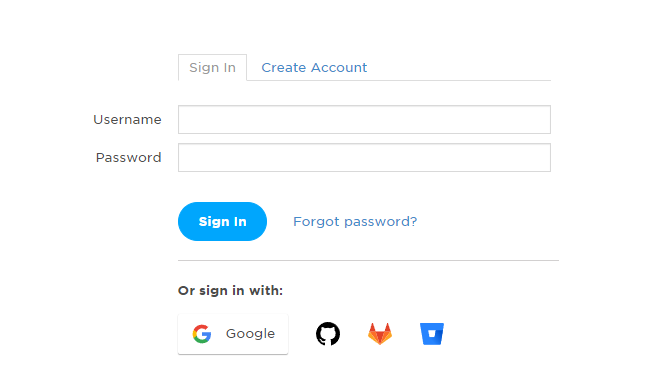
17.根据提示注册一个账户(注册账户是免费的)

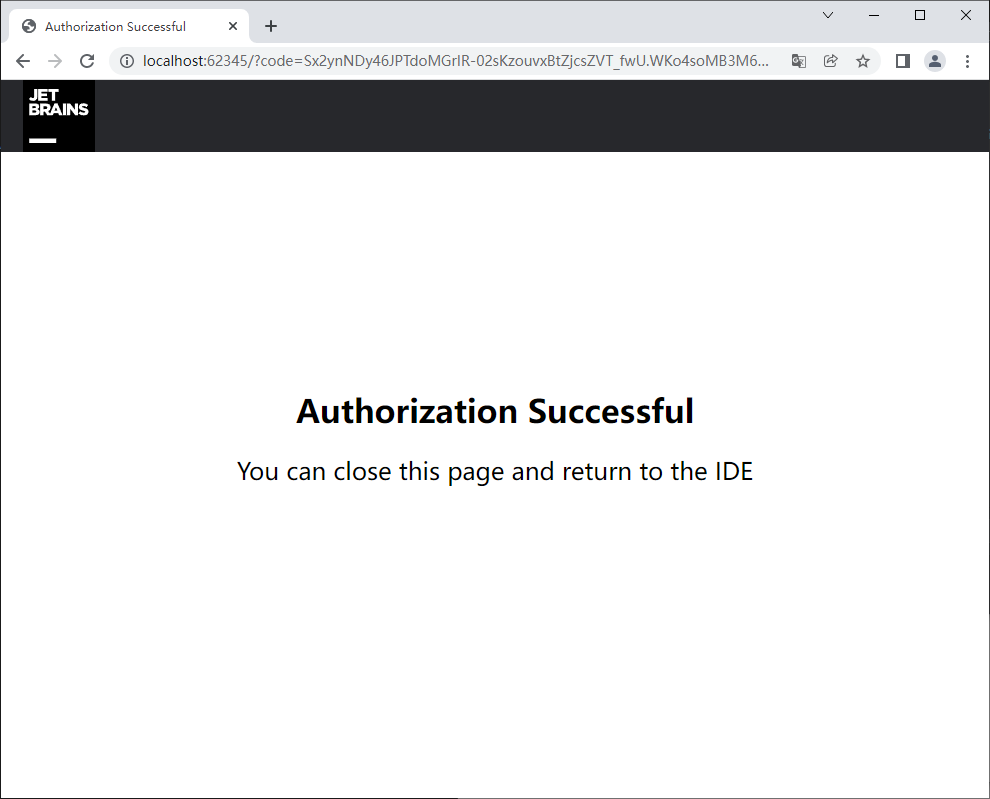
18.登陆成功,关闭该页面

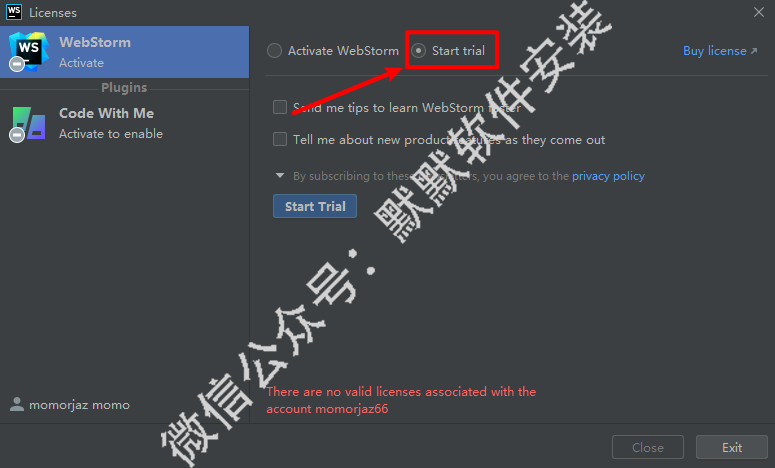
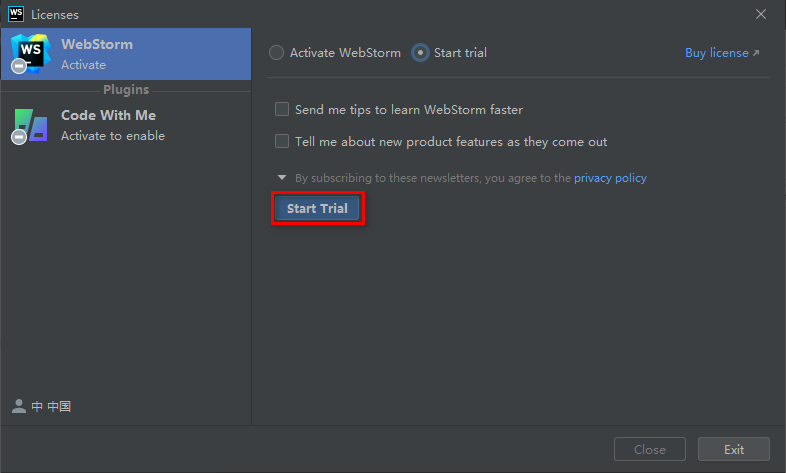
19.知识兔点击“Start trial”

20.知识兔点击“Start Trial”

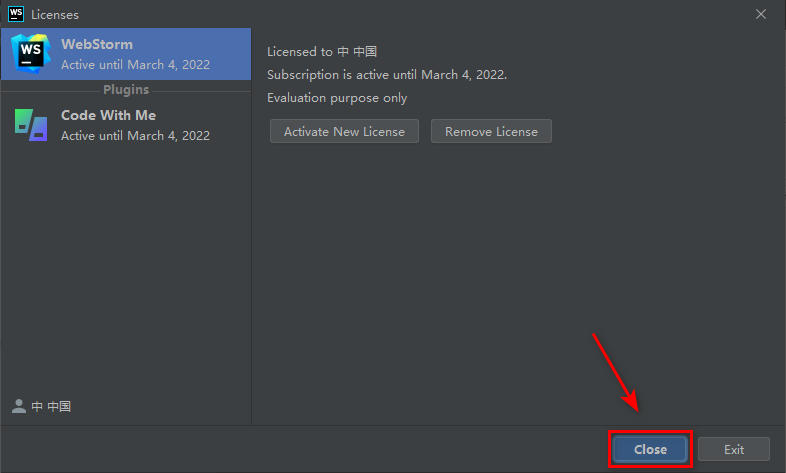
21.知识兔点击“Close”

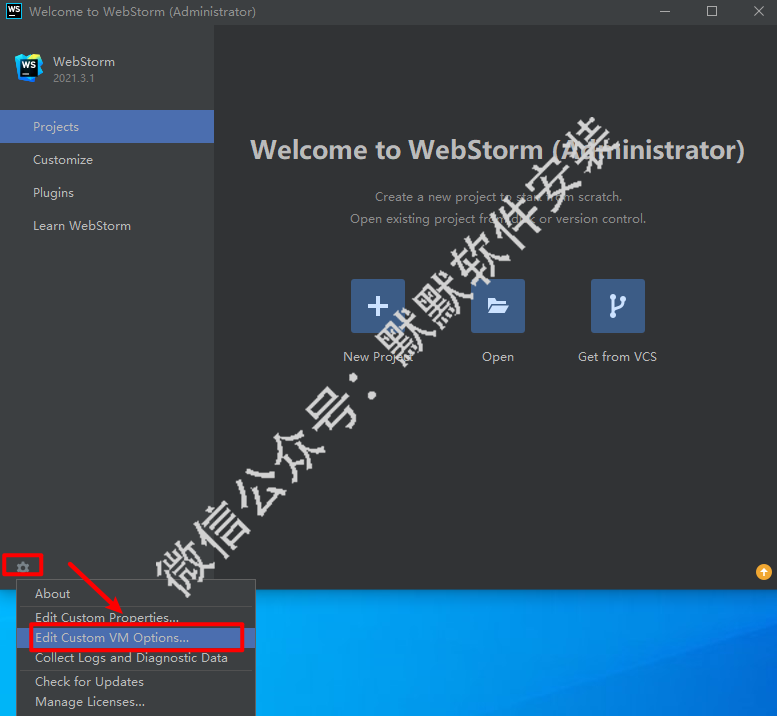
22.知识兔点击设置图标,知识兔选择“Edit Custom VM Options…”

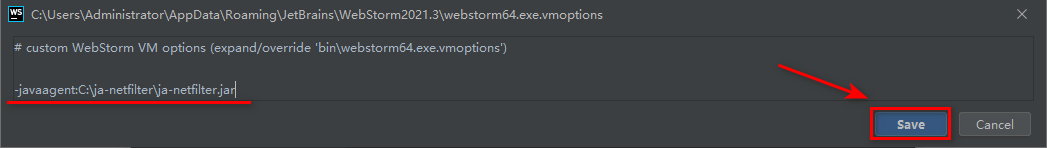
23.输入:-javaagent:C:ja-netfilterja-netfilter.jar,知识兔点击“Save”

24.重新打开软件,安装结束

软件说明
资源下载(夸克网盘 123云盘 百度网盘免费分享)
软件大小: 355.89MB
安装环境: Win 11/Win 10/Win 8/Win 7
推荐使用:夸克网盘下载
下载仅供下载体验和测试学习,不得商用和正当使用。