Mocks 2.7 移动UI原型设计工具
Mocks 2.7 移动UI原型设计工具 一个适用于Mac OS X的现代原生应用程序,为您分享专门的工具来设计iOS应用程序和屏幕的模型。



应用介绍
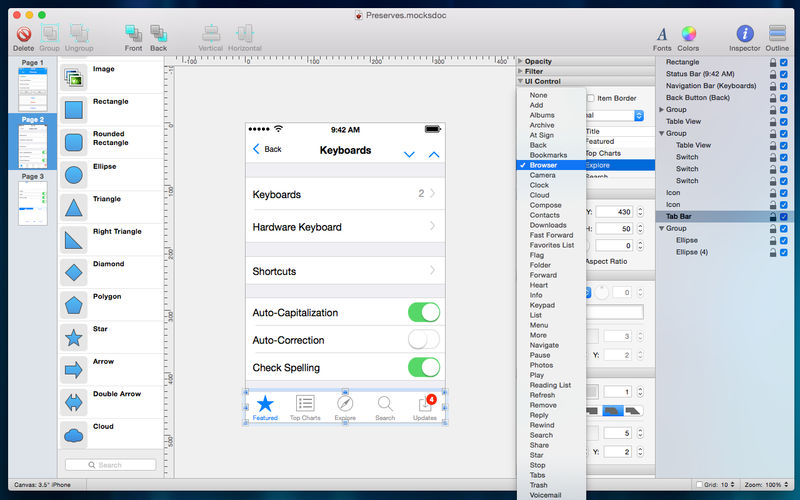
利用Mocks可以快速创建的iOS,iPad的美观、高保真原型和iPhone应用程序。Mocks是一个适用于Mac OS X的现代原生应用程序,为您分享专门的工具来设计iOS应用程序和屏幕的模型。
内置的图形集合
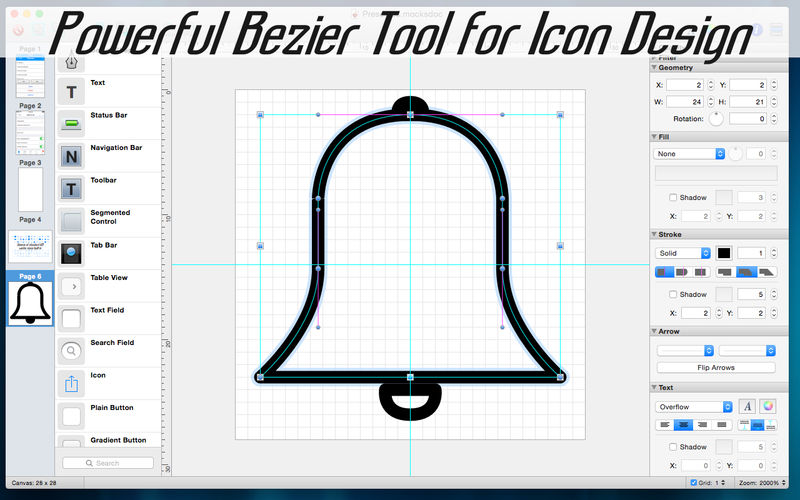
Mocks带有内置的图形集合,描绘了iOS UI控件和小部件(如按钮,工具栏和文本字段)。将这些控件从左侧的库调色板拖到您构建模型的中央“画布”区域。对齐指南(自动和用户创建)可以帮助您保持设计的一致性。
自动保存
每个Mocks作文都是一个支持自动保存,版本浏览,全屏模式,QuickLook和iCloud文档存储等现代功能的多页文档。页面缩略图显示在每个窗口最左侧的垂直调色板中,同时给出所有页面内容的概览。
功能强大
Mocks包括您从图表或矢量图形应用程序期望的许多基本功能。包括一个强大的贝塞尔钢笔工具加上大量的形状,箭头,图像和磁力线,知识兔可以自动调整大小和移动的形状。
快速设计
Mocks非常适合程序员和设计人员寻找一个简单的工具来快速设计iOS UI模型,布局线框或可视化模型关系。
Mocks让您可以快速工作,只需通过一个完美的Mac原生UI,即可在单一窗口中为您分享所需的重要工具。
安装方法
v2.6.5+
直接安装
v2.6.3
-
安装 xcode command line tool,已安装的用户可直接跳过
安装方法:在 终端 中输入命令 xcode-select –install 安装
-
将 Mocks.app 拖至 /Applications 文件夹
-
将 patch 文件夹中的 Mocks 2.x [SP].app 拖至 桌面
-
将 patch 文件夹中的 Patch_Macaw.sh 拖至 终端 中,然后知识兔点击回车即可
v2.2.1
-
将软件拖拽安装到应用程序目录
-
运行 Mocks 2.x [SP] ,然后知识兔将应用程序目录中的 Mocks 拖拽到 Mocks 2.x [SP] 上即可完成安装
如遇“xxx.app已损坏,打不开。你应该将它移到废纸篓”,并非应用损坏,请知识兔点击查看《解决方法》
下载仅供下载体验和测试学习,不得商用和正当使用。