WebStorm for Mac 2018.3.1 Web前端开发神器 中文汉化破解版下载
WebStorm for Mac 是非常聪明的JavaScript,CSS和HTML IDE,轻巧而强大的IDE,非常适合复杂的客户端开发和使用Node.js的服务器端开发,是专业的Web前端开发工具。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
安装教程:
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
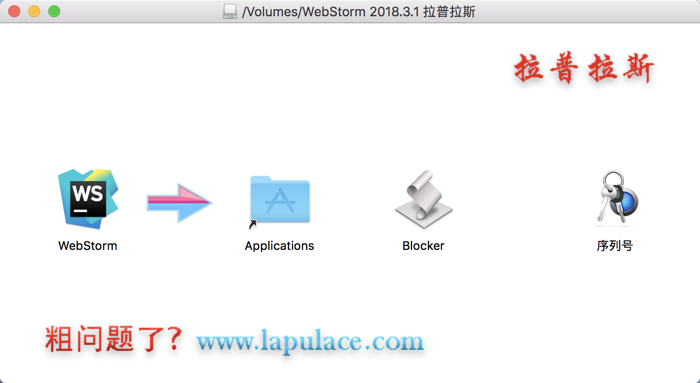
1、软件下载完成后,知识兔打开安装包如上图,拖动软件【WebStorm】 到 Applications 安装。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
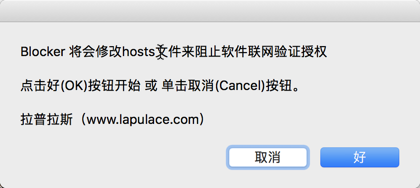
2、完成后,先不要打开软件【WebStorm】,先运行软件包中第三个文件“Blocker”,知识兔根据提示输入电脑密码即可。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
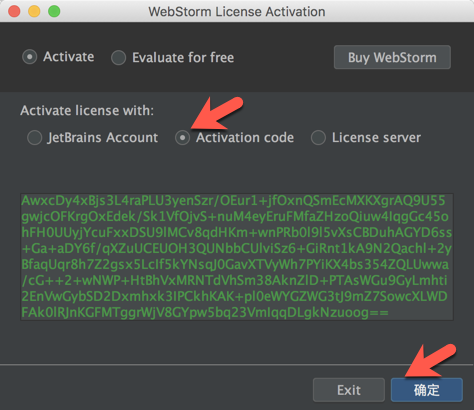
3、现在,知识兔打开软件【WebStorm】,知识兔选择配置一下,等激活框出现时,如下图,知识兔选择Activation code,序列号在软件包中的“序列号”文件中,文件中所有的内容都是序列号,复制粘贴到下图中的框中。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
4、激活完成,享受吧。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
——————————————————————[分割线]————————————————————————
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
最聪明的编辑器
使用现代JavaScript生态系统的全部功能 – WebStorm为您分享覆盖!享受智能代码完成,即时错误检测,强大的JavaScript导航和重构,TypeScript,样式表语言和最流行的框架。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
调试器
在IDE中轻松调试客户端和Node.js应用程序 – 在源代码中放置断点,探索调用堆栈和变量,知识兔设置手表并使用交互式控制台。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
无缝工具集成
充分利用linters,构建工具,测试运行器,REST客户端以及更多工具,这些工具都与IDE深度集成。但是任何时候你需要终端,它也可以作为一个IDE工具窗口。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
单元测试
在WebStorm中使用Karma,Mocha,量角器和Jest运行和调试测试。立即在编辑器中查看测试状态,或在方便的树状视图中快速跳转到测试。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
与VCS集成
使用简单的统一用户界面来处理Git,GitHub,Mercurial和其他VCS。在IDE中提交文件,查看更改并解决与视觉差异/合并工具的冲突。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
创建新的Vue项目
您现在可以使用Vue CLI从IDE的欢迎屏幕直接创建Vue项目 – 新项目将完全配置您所需的所有工具。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
用更漂亮的格式重新格式化
使用新的带格式化的重新格式化操作,您现在可以使用这种流行的格式化工具对选定的代码,文件或整个目录进行格式化。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
调试React Native应用程序
使用更新的React Native配置,您现在可以调试使用Expo的应用程序,知识兔以及已经在设备上构建和启动的应用程序。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
版本 2018.3.1 更新内容:
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
JavaScript中的自动导入
在JavaScript文件中,WebStorm现在不仅可以自动为项目中定义的符号添加导入,还可以为项目依赖项中的符号添加导入。只要库具有作为ES模块或TypeScript类型定义文件编写的源,这就可以工作。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
参数提示
现在,JavaScript文件中分享了参数提示。它们显示方法和函数中的参数名称,使您的代码更易于阅读。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
多线待办事项
您现在可以添加多行Todo注释:键入todo或fixme然后知识兔在下一行添加额外的缩进以继续todo。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
覆盖方法
当你重写的方法从父类或接口,并从完成建议选择它,IDE会自动将参数,super()调用和类型的信息。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
构架
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
改进角度支撑
WebStorm现在可以更好地帮助您编辑Angular模板。Сode完成和转到变量,管道和异步管道的定义,知识兔以及模板引用变量现在更加准确。总共有超过50个已知问题已在Angular和AngularJS支持中得到修复。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
Node.js API
Node.js API的参数信息和文档现在更加详细,因为它们使用来自node.d.ts的数据。如果知识兔要查看方法的实际实现,转到定义仍将带您到Node.js源。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
Vuetify支持
WebStorm现在为Vuetify 1.1或更高版本的组件分享代码完成。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
反应改进
在React应用程序中,代码完成现在建议所有组件生命周期方法。在 未解决的可变检查现在警告你的可能是不确定的成分。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
HTML和样式表
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
HTML的辅助功能检查
为了帮助您编写更易于访问的HTML代码,WebStorm添加了基于Web内容可访问性指南(WCAG)建议的新检查 。这些检查涵盖了大约十二种技术,并在您按Alt-Enter时建议有用的快速修复。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
移动并提取规则集
使用新的“ 提取”规则集操作(按Alt-Enter时可用) ,知识兔可以快速将CSS声明从一个规则集提取到新的更具体的规则集。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
而移动重构可以帮助你从一个CSS,SCSS,萨斯,减,或手写笔的文件移动到另一个整个规则集。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
新的CSS代码样式选项
CSS,SCSS,Sass,Less和Stylus的代码样式现在具有使用空行的配置。此外,您现在可以按字母顺序或按某种自定义顺序对块内的CSS属性进行排序。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
更轻松地进行测试导航
该结构视图现在显示的测试名称的文件和套房。开始键入测试名称以过滤列表,然后知识兔快速跳转到文件中所需的名称。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
对于失败的测试,知识兔双击测试工具窗口中的测试名称(或跳转到源)以转到失败行(如果知识兔它在堆栈跟踪中指定)。
WebStorm for Mac Web前端开发神器 中文汉化破解版下载_mac版_注册机_序列号 |
软件界面: