Sketch for Mac丨苹果原型制作工具Sketch使用体验怎么样?
Sketch for Mac直观的界面和轻松的协作功能使此屏幕设计工具成为苹果macOS上web和应用程序创建工具箱的最佳解决方案。

Sketch的优点 |
Sketch的缺点 |
| 直观的界面。 | 仅限Mac。 |
| 没什么学习难度 | 每个许可证只能一台设备实用。 |
| 实用的协作功能。 | 将许可证转移到新设备,步骤很复杂 |
| 使用Illustrator资源。 | 没有自动布局流动选项。 |
|
Sketch是一款成熟的工具,专为那些创造基于屏幕的设计体验的设计师而生,并且知识兔它做得很好。凭借其熟悉的(Mac用户)、直观的界面以及设计师与其客户之间的轻松交叉协作,Sketch赢得了作为原型制作工具的良好声誉,因为它简化并加快了设计验证和批准过程。有关矢量插图的终极功能,您可以再(macZL.com)网站下载适用于macOS的Adobe Illustrator进行体验。 Sketch一经上线就迅速抢占了竞争对手的很大一部分的市场,准备取代Photoshop成为界面原型工具,现在许多开发人员更喜欢设计师传递Sketche文件,而不是分层的Photoshop文件。与Photoshop不同,Sketch图形软件是为设计交互界面而从头开始构建的。它创建实时组合,知识兔以便客户可以预览当他们在台式机、笔记本电脑、平板电脑或手机上单击、滑动或知识兔点击您的设计时效果预览。正因为如此,知识兔使用Photoshop为macOS和移动设备创建用户界面的设计师可能希望更深入地了解Sketch。
Sketch是一家荷兰荷兰公司开发的,美中不足的是Sketch只支持Mac的矢量设计程序,专注于创建网页和应用程序设计的交互式原型。Sketch制作的工作设计可以让客户更好地感受到一切的外观和反应。这反过来又使他们能够就功能(用户界面或UI)和用户体验(UX)分享更实用的反馈,知识兔从而能够在开发阶段之前获得知情批准,知识兔从而减少挫折、节省时间和成本。 Sketch for Mac最近(2008年)的概念侧重于屏幕的协同设计,因此它比30年前推出的Photoshop有优势,当时“屏幕”一词与测量半色调的密度有关。设计师开始依赖Adobe Photoshop来组织和移交界面设计文件,因为它是完成工作的最佳工具,而不是因为它是专门为此目的而构建的工具——Photoshop毕竟是三十年前的产物,虽然强大,但是灵活这块肯定赶不上Sketch。 当然,在UX设计领域,Sketch并不是唯一的存在。Adobe XD(XD代表体验设计)于2016年作为AdobeCreative Cloud for Mac的一部分发布,也是一个基于矢量的工具,知识兔用于线框图和生成交互式知识兔点击原型。 Sketch for Mac第二个基于矢量的竞争对手,被吹捧为“世界上最强大的屏幕设计工具”,是来自重量级设计系统管理平台InVision的Studio(一个原型免费,无限原型每月25美元)。与Sketch和XD不同,Studio具有内置的高级动画模块。在Sketch中完成的工作可以使用他们自己的Craft Manager插件同步到InVision平台。Adobe分享了一个免费的 XD 入门计划,该计划具有有限 (2GB) 的存储空间和部分 Adobe Fonts 集合的使用权。XD 完整版作为 Adobe Creative Cloud(CC)订阅的一部分分享,单个应用程序每月20.99美元起,知识兔包括Illustrator在内的所有Creative Cloud 应用程序每年 54.99 美元起、InDesign和Photoshop。
Sketch使用订阅模式的变体,每个设备(Mac或手机)每年花费99美元。这包括一年的更新和Sketch Cloud(用于在线共享和协作),之后您可以永久保留和使用当前版本,或者每年以69美元的价格续订,知识兔以重新获得定期更新和云优势。批量许可的范围从2到9台设备每年64美元到50或更多设备每年49美元不等。
需要注意的是,当您购买许可证时,您只有一个席位(仅在一Mac电脑上使用)。如果知识兔你使用多台Mac电脑,比如一台iMac和一台MacBook,你就不走运了,需要购买两个座位。许多基于订阅的应用程序允许每个许可证有两个座位,这对于那些在办公室的台式机和家中的笔记本电脑上辛勤工作的创意人员来说是一个很好的转变。一个相关的不便是,如果知识兔要将您的Sketch移动到其他Mac上使用的话,您必须重新格式化您的旧Mac的硬盘,切需要从旧Mac中注销Sketcher,然后知识兔才能在新设备上进行使用Sketch。 Sketch入门Sketch是从该公司网站下载的一个快捷工具;有30天的免费试用期,不需要信用卡。目前最新版本的Sketch 90版本要求macOS Big Sur(11.0)或更高系统版本。该公司提醒说,如果知识兔您使用的是复杂的多页文档和数百个艺术板,知识兔建议使用功能更强大的RAM加载Mac。(macZL.com)小编此次使用一台带MacBook Pro 2018款:2.9GHz Intel Core i9处理器、32GB RAM和Radeon Pro 560X图形卡的上测试的Sketch。
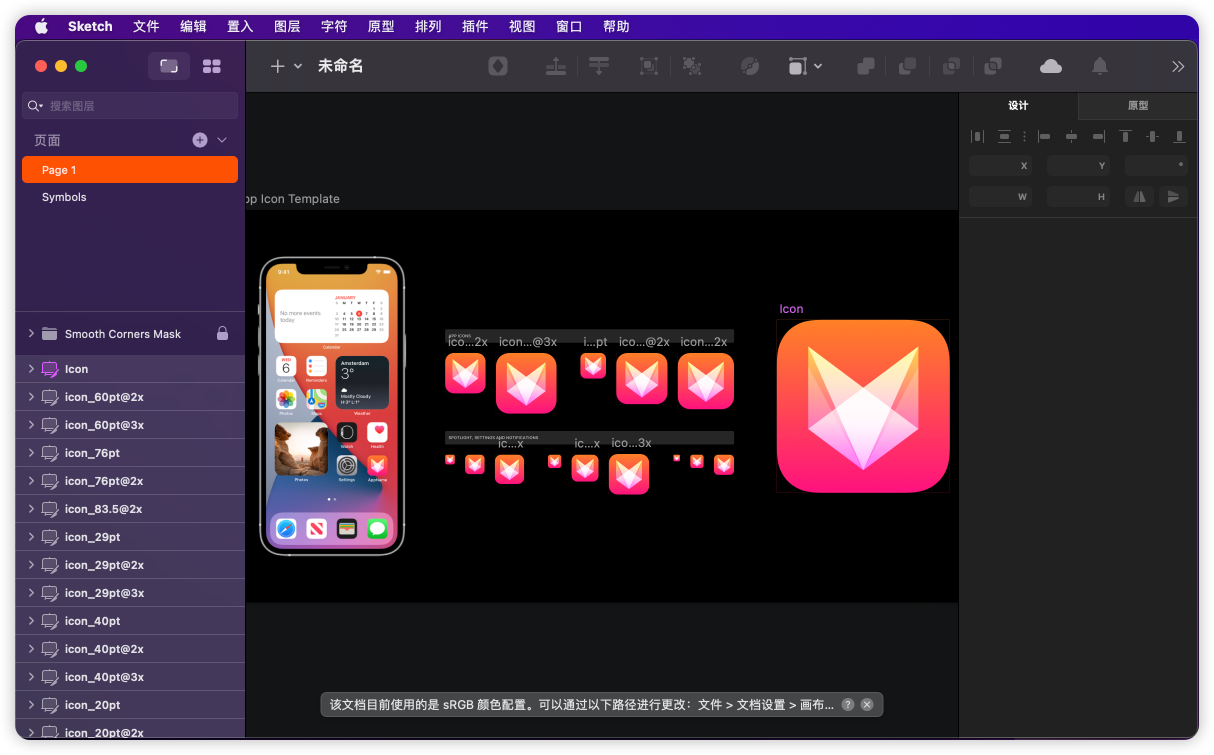
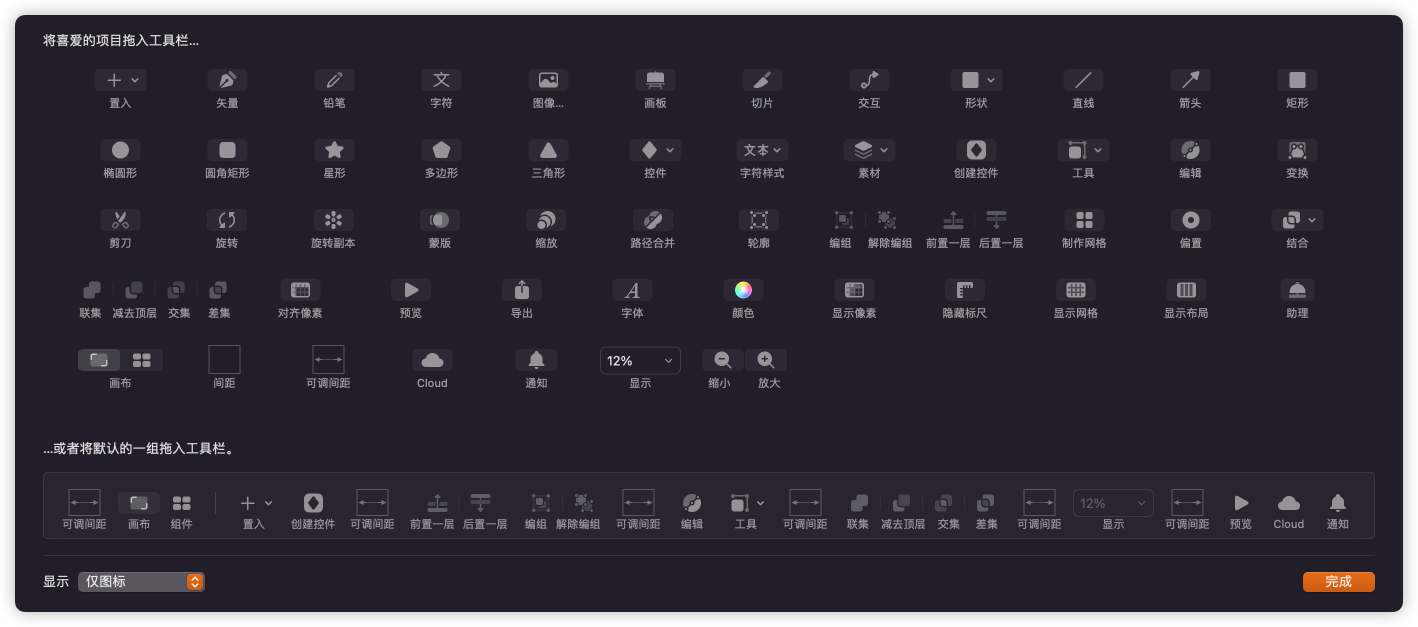
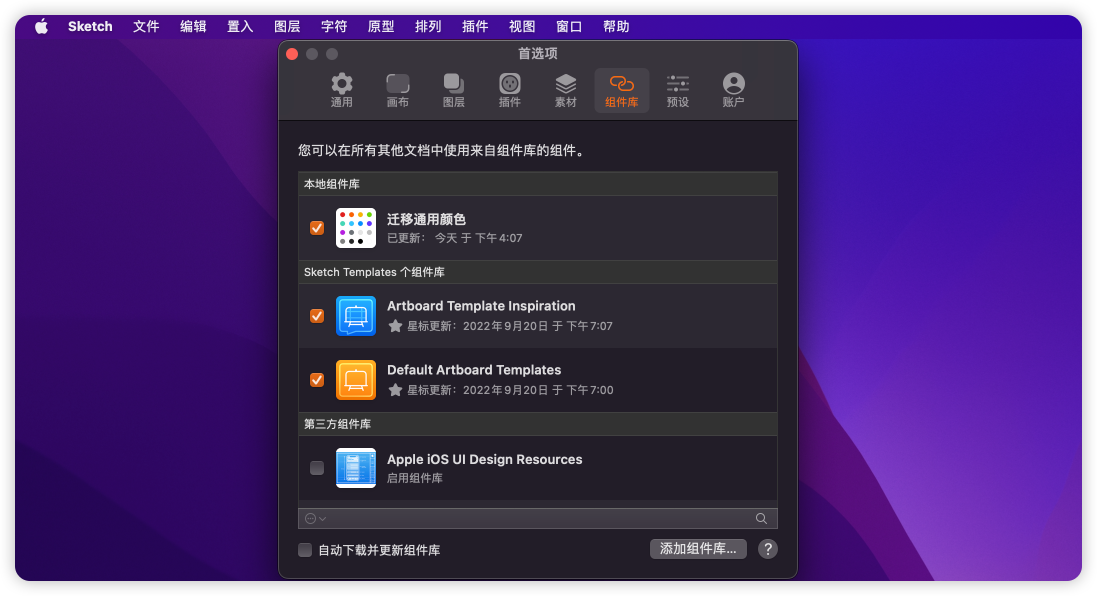
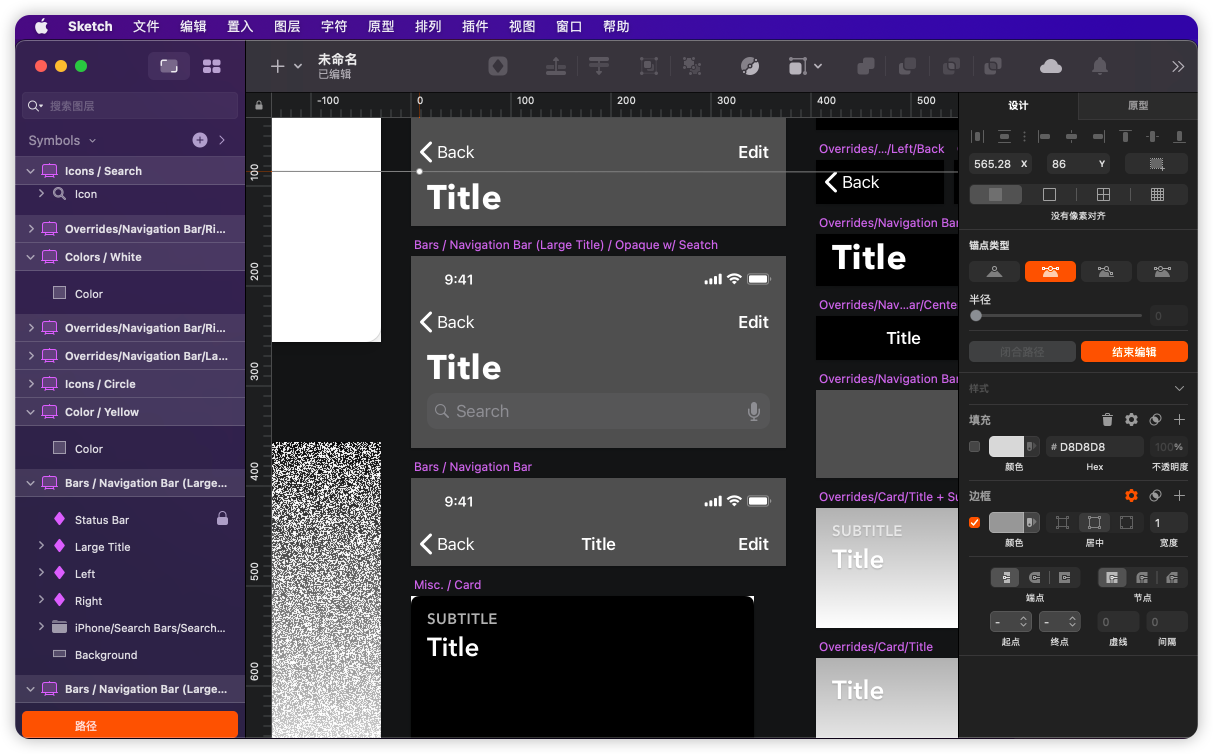
在下载页面上,Sketch分享了入门指南、大量文档、教程和提示,知识兔以及指向社交媒体和开发人员社区、博客和聊天以及Dribble的链接。看到全球设计社区的会议和活动列表是令人欣慰和鼓舞的。此外,该网站还分享大量免费和优质的Sketch App UX/UI资源,知识兔包括线框套件、移动UI套件、模板、模型、仪表板、概念和图标。 Sketch界面介绍Sketch以示例为先,并分享了一个干净的、上下文相关的UI,其中包含三个主要部分,并且知识兔根据设计没有浮动面板。如果知识兔您已经是 Mac 用户,您会发现Sketch UI很眼熟,因为它模仿了Pages、Numbers和 Keynote等Apple应用程序的界面。Sketch较新版本(具体从哪个版本开始的忘记了。)都支持Apple的深色模式。 在屏幕的左侧,是包含图层清单的页面列表、这些图层和画板上的各个内容项以及其中的命名内容。右侧是检查器,您可以在其中调整您选择的任何图层上的内容属性。右侧是检查器,您可以在其中调整您选择的任何图层上的内容属性。在顶部,您拥有包含工具和操作的工具栏。Sketch界面的中间位置您创建无限可能的画布。 页面列表使您可以轻松组织、分配或更改图层,还可以让您命名、分组、知识兔选择和复制内容项,知识兔从而提高工作流程的效率。在将文件移交给开发人员时,您将处于最佳状态。 Sketch通过易于制作的库、文本和图层样式、符号实例和预设来促进或自动化常见任务,知识兔从而润滑您的工作流程。此外,还有数百种节省时间的UI工具包、模板和插件可用,知识兔以多种方式进一步扩展Sketch的功能。
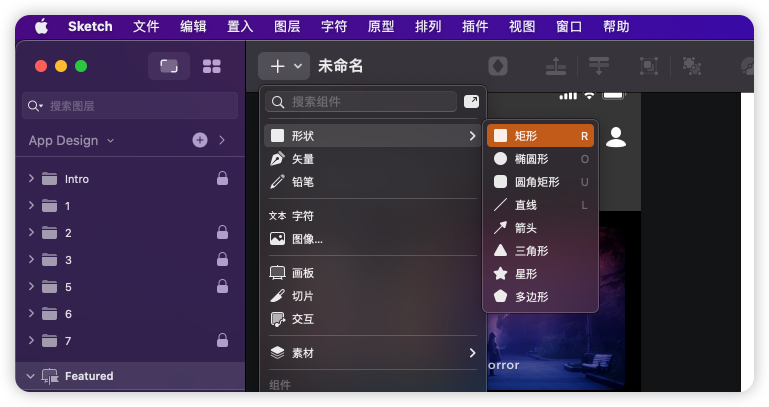
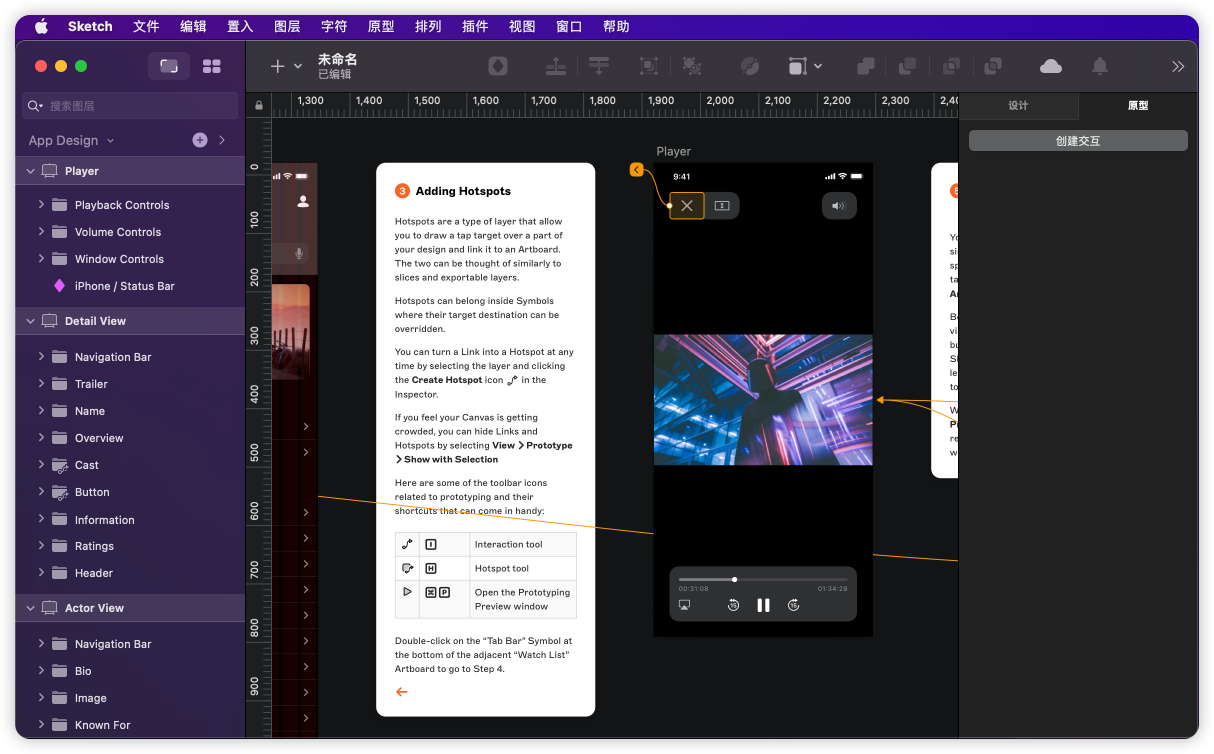
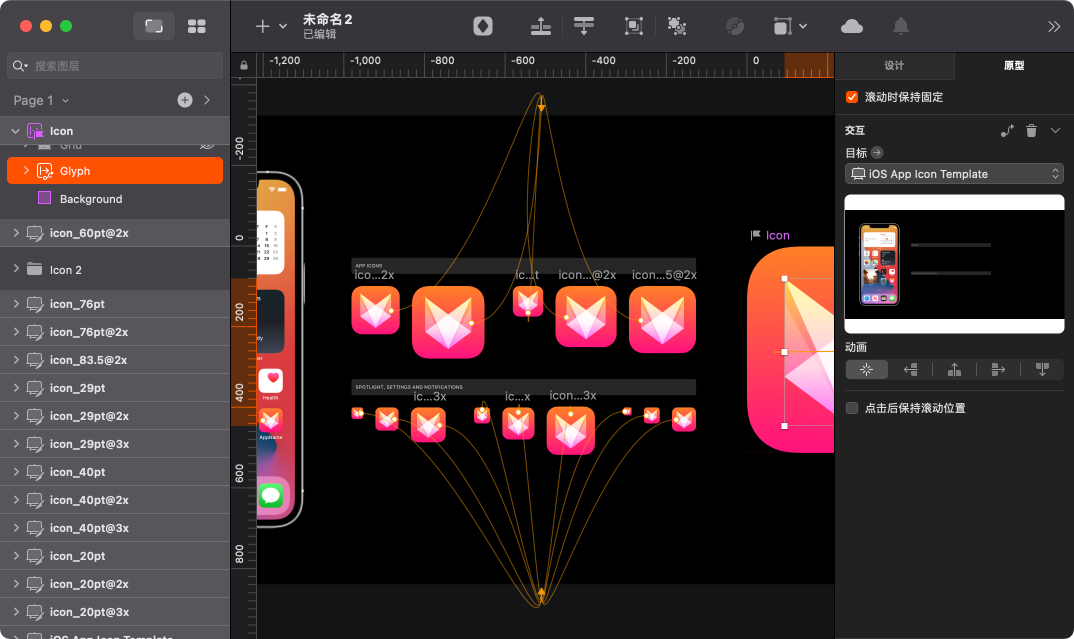
Sketch绘图和排版就像猎豹要跑一样,而草图要做原型。猎豹当然可以走路,但它进化的目的是奔跑。同样,您绝对可以在Sketch中绘图,这没关系,但Sketch的非凡之处在于它的原型设计。尽管如此,还是值得了解一下Sketch的绘图工具可以做什么。 所有内容创建、导入和组装都从单击“插入”下拉列表开始。在那里你可以找到预期的形状、绘图和文本工具。右边是方便的排列操作,如放在前面、对齐和分发;以及非破坏性的基本布尔工具,如Union、Subtract、Intersect和Difference。直观高效的矢量工具允许创建和编辑形状、其点和Bezier曲线。虽然素描可以处理基本的绘图任务,但它不是Illustrator,也不应该是Illustractor。 Sketch for Mac中的基本排版很简单,具有熟悉的类似Microsoft Word的功能,知识兔以及阴影、填充和边框的装饰选项。设置类型块的格式可能需要在草图中进行一些手动操作,例如,草图不支持跳格,您必须使用空格键来模拟所需的效果。这很好,因为在设计响应性版面时,任何复杂的排版都是徒劳的:在各种不同尺寸的设备上查看时,所有排版(大小、换行、断字等)都会发生变化。 原型和响应式设计与其他绘图程序不同(但很像Adobe XD),Sketch有助于构建交互式原型。为了模拟站点或应用程序(UI)的路径以及体验(UX),您可以将某些区域指定为滚动或非滚动、链接和交叉链接菜单、符号、部分、页面和实例,并定义热点(可知识兔点击区域)。你不仅可以在应用程序中预览你的工作,还可以使用草图镜像(下文有更多关于该功能的信息)。
Sketch for Mac中的一个新特性是,您可以使用动态真实数据填充原型文本和形状字段,而不必使用通常的Lorum Ipsum单调乏味的内容。在选定的文本或形状层中,知识兔可以指定从中导入文本或图像的源文件。 适用于macOS的Sketch还可以很好地与其他人一起协作,而不仅仅是在应用程序中。小编还发现,Sketch还支持复制并粘贴在Illustrator中创建的图标。导入后,Sketch为我的艺术创建了一个分组层,知识兔从那里可以按原样使用图标,将其添加到库中,或者创建一个符号,就像在应用程序中创建任何艺术一样。 在知识兔市场上,任何构思良好、以屏幕为目的的设计都必须具有响应性。这意味着应用程序屏幕或网页中的内容会根据查看设备(台式机、笔记本电脑、手机、平板电脑)自动调整大小和移动。因此,知识兔根据每个设备上的最佳外观,知识兔可以调整文本大小、更改换行符以及缩小、扩展或隐藏图像。 在Sketch for Mac中,必须通过复制和粘贴每个元素或组,手动创建不同纵横比的不同布局和简化。然而,我真的希望有一个智能调整选项来响应布局修改,类似于XD中的响应式尺寸,甚至InDesign的“调整布局”功能。尽管调整布局几乎从未呈现出完美的解决方案,但它确实节省了时间,并分享了比空白页面更好的开始位置。
对于在设备上实时预览Sketch设计,有免费的iOS草图镜像,知识兔以及在Android设备上预览草图设计的几个应用程序。在所有情况下,设备都需要Wi-Fi或USB连接。做出明智的设计决策对任何人的工作流程都有好处,因此,能够在实际设备上使用Sketch镜像实时查看您的调整、裁剪和文本大小是一项重要的资产。 输出与协作当您的工作准备好接受客户反馈或团队协作时,有几种方法可以共享。主要方法是将文档上载到草图云。上传后,您会得到一个URL,知识兔可以选择邀请谁查看文档,并设置三个访问级别之一:注释、知识兔下载或用作库。任何有链接的人都可以使用内置的评论工具,如果知识兔他们在平板电脑或手机上打开页面,只要设备有布局,他们就可以以完全分辨率预览艺术板。
库将您和您的团队连接到项目资源和预设。在Sketch中创建这些是一件轻而易举的事,它是一种智能的方法,知识兔可以将灵活的品牌资产存储在一个全球可访问的单一位置,无论是本地硬盘、服务器,还是Dropbox等基于云的第三方存储库中。Library只是您文档中另一个指定为Library的Sketch页面,这样可以方便地添加或修改资产。 如果知识兔编辑已创建的符号,当您(或文档的其他合作者)返回设计文档时,您会在屏幕右上角发现一条消息,提醒您更新。然后知识兔,您可以选择单击以更新,知识兔也可以决定从库中分离艺术品。草图在顺序和组织上都很重要,因此当您单击该警报时,会弹出一个对话框窗口,列出您的库组件,并排显示过时的符号和更新的符号。手边有完整的信息是很好的。 或者,您可以将艺术板导出为PDF页面,这些页面可以在Apple Preview、Adobe Acrobat或任何其他PDF查看软件中标记注释。Sketch还将图形、切片和页面导出为JPG、PNG和SVG文件。此外,它还可以导出SVG和CSS属性的代码。 |