xScope for Mac v4.6.0 苹果电脑上设计测量精确度量软件 完整版下载
xScope for Mac 是一款专为设计师和开发人员创建,是一组功能强大的工具,非常适合测量,检查和测试屏幕上的图形和布局。xScope的工具浮在桌面窗口上方,知识兔可以通过工具栏,菜单栏和/或热键进行访问。
安装教程

-
xScope软件安装包下载完成后,知识兔打开软件包如上图,请参照 苹果电脑mac拖拽安装软件 进行安装即可。
镜子
在Mac上处理设计和应用程序时,知识兔可以毫不费力地在iOS和Apple Watch上查看它们。
文本新的
搜索,解密和重新格式化文本和字符字形的一种有效方法。
方面
只需在屏幕上滚动鼠标光标,即可立即找到任何屏幕上元素的尺寸。
标尺
强大的屏幕标尺可进行精确的像素测量,知识兔包括缩放,旋转和边缘捕捉。
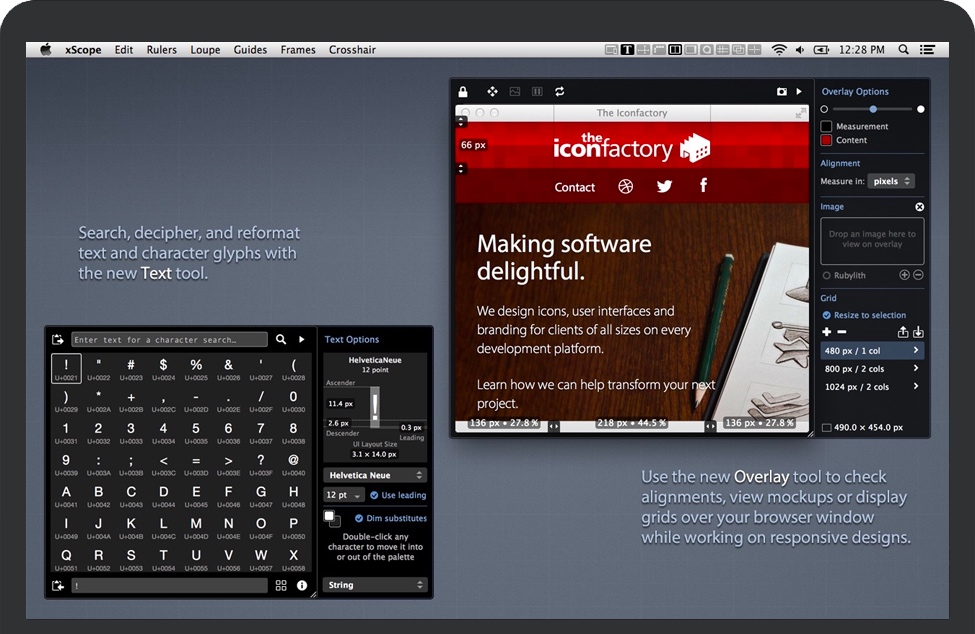
覆盖新的
在您进行响应式设计时,请在浏览器上检查路线,查看模型或显示网格。
屏风
使用数十种用于计算机,电视和移动设备的模板来检查可用的屏幕空间。
放大镜
放大屏幕的一部分,复制颜色并模拟颜色对有视力障碍的用户的显示方式。
导游
显示垂直和水平参考线,这些参考线浮在屏幕上所有其他参考线的上方,知识兔以便于对齐。
镜框
创建,布局和调整浮动在所有其他屏幕元素上方的自定义标记框。
十字准线
快速轻松地找到并对齐屏幕上可见的任何点。
一般的
现代界面
重新设计,知识兔以提高可用性和焕然一新的外观
Retina显示屏
完全支持Retina显示屏
macOS支持
xScope可在从Mountain Lion到Sierra的所有版本上运行
优化性能
降低CPU和GPU使用率,知识兔以延长电池寿命
Photoshop整合
使用任何xScope工具时,文档窗口均保持不变
-尺寸屏幕截图的热键现在也适用于叠加层,屏幕,放大镜和框架
-热键和菜单设置已移至“访问”面板:更适合具有11英寸屏幕的MacBook Air
-默认情况下,菜单栏现在显示为单个图标(因为十个工具占用了大量水平空间)
-SmartTools不再从应用程序中窃取键盘焦点
-首次启动后,“首选项”窗口显示更快
-为Dock添加了深色图标选项
-xScope不会在具有多个处理器的系统上强制使用离散GPU
镜子
Apple Watch
Mirror App支持Apple Watch。快速敲击手腕可将图像作为可滚动内容或渲染的资产进行传输。
镜像模板
自动为iOS中的不同场景生成应用程序图标或墙纸的视图
AirPlay镜像
任何文件,剪贴板或Photoshop文档都可以在Apple TV上显示-在审查设计工作时,不必再纠缠在小型笔记本电脑上!
Photoshop文件锁
可以将当前的Photoshop文档锁定到iOS显示屏,知识兔以防止在切换到新的PSD文件时进行更新
-镜像模式在启动时保存,并在打开Mirror时自动重新连接到Photoshop
-添加了对显示文件,图像剪贴板和Photoshop文档内容的支持
-现在支持橡子图像文件
文本
强大的搜索
通过名称或标签在数据库中搜索100,000+个Unicode字符中的任何一个
解密文字
表示为实体,URL编码,C字符串常量,字节或NSData的解密文本数据
自动重新格式化
自动更正编码为Windows-1252(拉丁语)的UTF-8文本
转换格式
将文本格式设置为字符串,HTML实体,URL编码,C字符串常量,字节或命名值
测量字形
测量线条,字符或Web布局的字形:包括字体尺寸和CSS高度
角色面板
一个方便的调色板,知识兔用于收集常用的Unicode字符
-带有有关字符的扩展信息的弹出窗口
-相关字符视图,显示替代形式和组合形式
-快速复制和粘贴大块文本
-完全撤消和重做支持
-设计工作的前景色和背景色
-高级搜索代码块和文件内容
-Shell集成,知识兔用于显示命令行中的字符
方面
-现在可以更轻松地拾取纯色:在“平面”设计上很有用
-改进的边缘检测,尤其是在梯度上
-首选项中的选项以调整边缘检测灵敏度
标尺
多个标尺
两个独立的标尺,知识兔用于在一对屏幕元素上进行测量
标尺同步
使两个标尺的长度和/或角度保持同步:使两个元素的比较更加容易
-旋转增量设置已移至“标尺”菜单,知识兔以便于访问
-新的键盘快捷方式可将标尺调整⅒º,1º和5º
-添加了键盘快捷键以切换方形标尺(扩展名)
-现在可以将标尺颜色反转,知识兔从而更容易在深色背景上进行测量
-在标尺边缘的½,⅓和¼距离处添加了对齐标记
-可以显示黄金分割比例的对准标记
覆盖
增强您的Web浏览器
xScope的叠加层会附加到您的浏览器窗口,知识兔以改善其功能并简化您的Web开发
对准标记
垂直和水平对齐标记可让您检查对齐和距离(包括单位和百分比)
样机图像
将设计版本的透明版本放在浏览器上,知识兔以帮助进行HTML和CSS编码
带有断点的网格
在调整附加的浏览器窗口大小时,创建与媒体查询保持同步的网格系统
循环断点
通过循环遍历CSS支持的所有大小,在所有断点处快速检查设计
整页截图
只需单击一个按钮,即可截取整个页面的屏幕截图
-与iOS Simulator一起使用
-叠加层可以与其他窗口(例如iOS模拟器)配合使用,非常适合在移动Safari中进行测试或在本机应用程序中开发视图
-可以将测量结果显示为像素,ems或点
-保存和加载多个项目的网格设置
-调整不透明度以调整叠层显示以适合您的设计和工作环境
-可调的颜色用于测量和内容
-选项面板旨在在您的网站上工作时“摆脱干扰”
屏风
去视网膜剂
快速模拟视网膜显示屏上呈现的屏幕在普通显示屏上的外观
更新了iOS 7和8的尺寸
现在默认使用iOS 7中引入的尺寸,知识兔包括新的Safari地址栏,标题和键盘
新安全区
为电视平台添加了Adobe安全和中心截取区域
-iOS 6测量仍可用于测试向后兼容性
-为最新设备添加了屏幕模板
-首选项中的新Dribbble预设可用于快速截图
放大镜
参考色彩格式
使用一种颜色,同时以不同的格式查看相同的值:例如,Web十六进制颜色和Photoshop 0-255 RGB
放大尺寸
快速测量小空间:您熟悉和喜欢的尺寸工具,知识兔以特写视图显示
-新的紧凑型界面可以更好地利用屏幕空间
-在清除调色板之前添加了一个确认对话框
-现在可以放大工具提示
-放大镜现在在拖动时跟随鼠标
-UIColor和其他开发人员格式现在可以在复制到剪贴板时指定浮点文字
-添加了对CSS hsl()颜色的支持
-ACO文件现在包括颜色名称,当您将鼠标悬停在Photoshop中时,该名称将显示
-添加了对短十六进制颜色的支持(例如#3fc而不是#33ffcc)
-放大镜现在在中心线上显示鼠标位置
镜框
间距网格
以规则的间隔显示栅格:用于设计的数字方格纸
快速选框
F键更改选定的框架:与热键和箭头一起使用可在不离开键盘的情况下调整框架
任何显示
框架不再局限于左右显示:可以在“首选项”中选择任何显示
-复制帧现在还可以复制网格,间距和比率设置
-通过按住Option键并拖动现有框架来创建新框架
-添加了5×5、6×6、7×7、8×8和9×9网格
-现在,“首选项”面板中可以选择始终显示原点
十字准线
自动对比
新的首选项,可根据工具后面的颜色自动调整线条颜色
-现在,该工具在拖动时跟随鼠标
添加了命令行首选项以使行更宽(适用于将其用作辅助功能的客户)
Bug修复
-现在,“偏好设置”窗口会记住其最后位置和所选面板
-修复了移至其他屏幕时标尺上的显示问题
-在“ pt”和“ px”设置之间切换时,不再出现标尺位置指示器
-在新连接的外部显示器上启动后解决了导板/框架问题
-删除了“中心跟随标尺”,因为它不再适用于多个标尺
-修复了框架上带有比率指示器的绘图问题
-在某些情况下,撤消操作将不再使购买窗口无响应