Sketch for Mac v94.1 为UX/UI设计矢量绘图应用 中文完整版下载
Sketch for Mac 是一款能够进行界面设计、原型线框图、系统设计、交付开发、头脑风暴等操作的矢量绘图软件。Sketch是对矢量绘图的一种创新和新鲜的看法。其极简主义设计基于无限大小和层的绘图空间,没有调色板、面板、菜单、窗口和控件。虽然使用简单,但它分享了强大的矢量绘图和文本工具,例如完美的布尔运算、符号和强大的标尺、参考线和网格。
安装教程

-
Sketch软件下载完成后,知识兔打开软件包如上图,请参照Sketch for Mac 苹果矢量绘图软件安装说明进行安装即可。
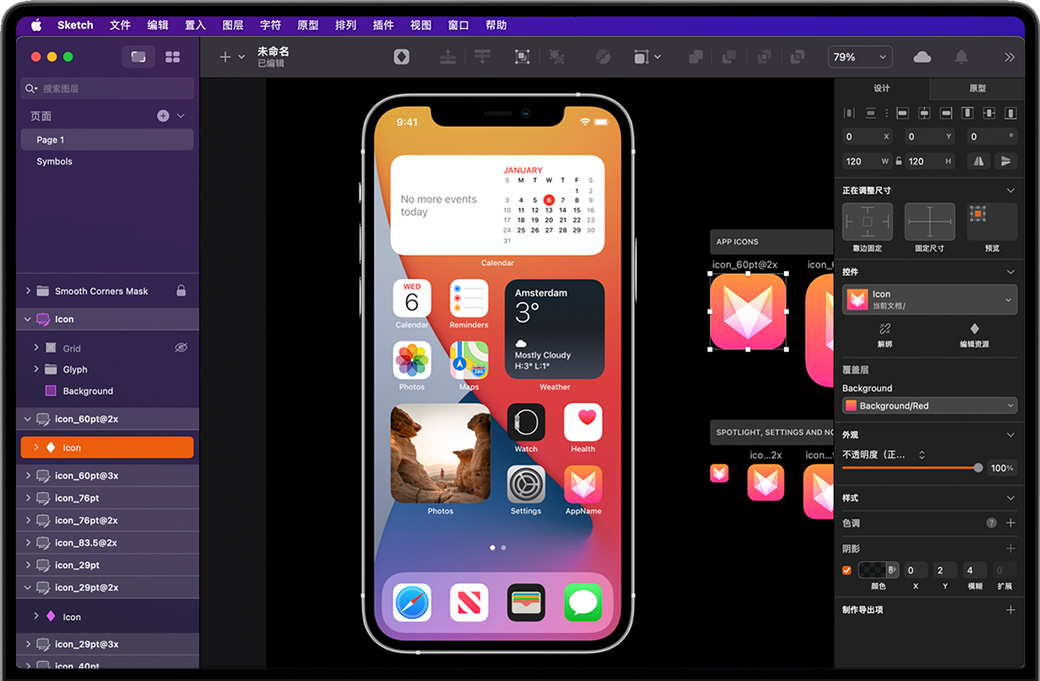
从强大的工具开始灵活的矢量编辑借助一组直观的矢量编辑工具和可编辑的布尔运算,您可以在设计过程的任何阶段轻松迭代您的工作——无论是新图标还是下一个突破性产品。 像素级精度设计细节很重要。这就是为什么我们可以轻松缩放到像素级别,知识兔使用捕捉和智能参考线完美对齐事物,并调整您的图层,直到它们恰到好处。 为每个人设计专业功能无限画布。精细控制。使用灵活的画板和预设让您的无限画布上的东西井井有条,知识兔让您按照自己的意愿进行设计。此外,借助可自定义的网格和简单的调整大小工具,您可以将工作缩放到任何屏幕尺寸。 使用数学运算符节省时间使用速记和数学运算符加快设计速度。需要将图层的宽度加倍并从中心调整大小?只需添加*2c到它的宽度属性,按回车键并观察它的发生。 可变字体和OpenType字体通过可变字体支持无限控制您的设计中的排版,并通过对 OpenType 功能的完全支持解锁替代字符、连字等。 扩大设计可重复使用的智能组件使用 Symbols,创建一次组件,在任何地方重复使用它,并同时更新每个实例。您甚至可以将画板及其内容转换为模板,知识兔以便在库中共享并跨文档重复使用。使用智能布局,您的符号将自动调整大小以适应其内容。 保持风格一致通过定义颜色变量、文本和图层样式来保持一致。然后知识兔在您的设计中使用、重用和更新它们。使用颜色标记,您甚至可以将颜色变量导出、集成和同步到您的开发项目中。 管理您的设计系统随着您的符号、颜色和样式成长为一个设计系统,Sketch 为您分享管理它们的工具。组件视图可让您在一个地方浏览、组织和编辑所有内容,同时由于可搜索的菜单和专用的插入窗口,插入速度非常快。 协作、同步和共享实时共同设计通过 Mac 应用程序中的实时协作,知识兔以及在浏览器中用于反馈、共享和开发人员交接的一组跨平台工具,您可以让每个人(字面上)保持在同一个页面上。 与Libraries保持同步创建符号、文本和图层样式以及颜色变量的库。与合作者自动共享它们,并随着您的设计系统的发展推送更新,知识兔让每个人都保持同步。 随心所欲分享通过您的工作区在任何网络浏览器中与任何人共享您的工作。在那里,您可以获取反馈、移交给开发人员或邀请客户查看您的工作——使用文档权限让您掌控一切。 超越画布设计强大的导出选项为多个平台设计?使用详细选项(包括 P3 颜色支持)以您需要的所有尺寸和格式导出,或设置自定义预设以加快速度。 测试你的设计快速链接您设计的不同部分并创建原型以测试您的想法。通过链接在浏览器中共享它们,在 Mac 应用程序中试用它们或在您的设备上测试它们。 原生于macOSSketch在Mac上感觉就像在家里一样。没有妥协。如果知识兔您使用过任何本机macOS应用程序,您会立即感到熟悉的UI,您可以充分利用以下功能:
Sketch 94更新功能原型中的叠加您现在可以将任何画板转换为叠加,并在原型中创建表单、弹出框和模态框等交互。您可以设置叠加层相对于它出现的屏幕或链接到它的层的位置。您甚至可以“堆叠”多个叠加层,知识兔选择它们之间的交互方式,应用背景样式,甚至阻止背景交互。您可以在 Mac、Web 和我们的新 iPhone 应用程序上查看带有叠加层的原型(但它们在 Mirror 中不起作用)。 原型改进与覆盖一起,我们在检查器中添加了一个原型选项卡,知识兔用于所有与原型相关的控件。切换到这个新选项卡以查看文档中的所有原型交互。切换回“设计”选项卡将隐藏它们,直到您选择一个图层。当您切换到 Prototype 选项卡并选择一个图层时,您会看到一个新的 + 图标,而不是中间右侧的把手,单击并拖动它以开始创建新的原型交互。 自动下载库您现在可以将库设置为在有可用更新时自动下载,这样您就可以跳到好的部分(查看和更新您的组件)。您将在“库首选项”窗格中找到此选项。 ##有什么改进
##什么是固定的
|