学习基础的html代码知识(入门级)
记得曾经写过一篇文章《请问我不懂代码,知识兔可以从事seo工作吗?》,大家有兴趣可以阅读一下,今天这篇文章主要给大家讲讲我们做SEO需要学习的基础html代码知识,不需要太过精通,至少要达到入门级,不一定要学会快速的编写html代码,但是我们要能看懂、理解html代码的含义。

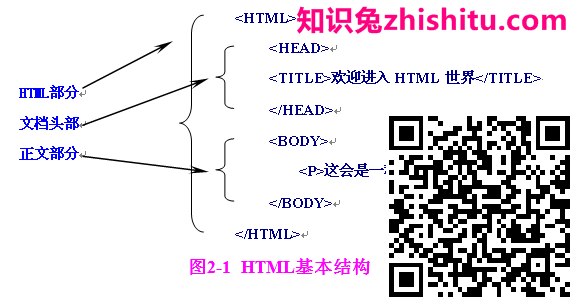
首先,我们需要了解网页的基本结构,分为head和body两部分,中文解释头部和内容部分,如上图2-1所示。
下面给大家整理一些在SEO优化过程当中,经常遇到的基础型html标签代码:
1)
2)
3)
4)“>,a标签是用来给文字加链接的,其中href里显示链接的地址,title属性里放链接文字说明,一般网站出现外链或者不参与排名的内链,我们可以使用nofollow,即在a标签中加rel=”nofollow“;
5)>,img标签是用来插入图片的,其中图片有四大属性,其中src加图片地址,alt加文字说明,width图片宽度,height图片高度,除四大标签之外,title属性是图片标题。
6),这段代码出现在网站头部,需要注意后面的编码格式, charset=utf-8国际编码格式,charset=gb2312中文编码格式,编码格式错误会造成出现乱码现象。
7)
页面重要内容或网页标题
,
段落标题
等等,需要了解的是
标签一个页面最多出现一次,一般文章内容页面,文章标题建议使用
标签。
8)加粗标签,重点内容加粗显示强调重要性。
写到最后,我们除了学习基础的html代码知识以外,还需要学习div+css,如果知识兔再懂一点简单的js特效就更完美了,总之,任何东西学会了是自己的,html代码很简单,容易入门,所以,我们更要去学!