什么是替代文字?
在HTML代码中使用替代文本(替代文本),也称为“替代属性”,“替代描述”,或在技术上不正确地称为“替代标签”,知识兔用于描述页面上图像的外观和功能。
替代文字使用:
1.在照片上添加替代文本是首要的网站可访问性原则。使用屏幕阅读器的视障用户将被读取alt属性,知识兔以更好地理解页面上的图像。
2.如果知识兔无法加载图像文件,将在图像的位置显示Alt标签。
3. Alt标签为搜索引擎爬虫分享了更好的图像上下文/描述,知识兔帮助他们正确索引图像。

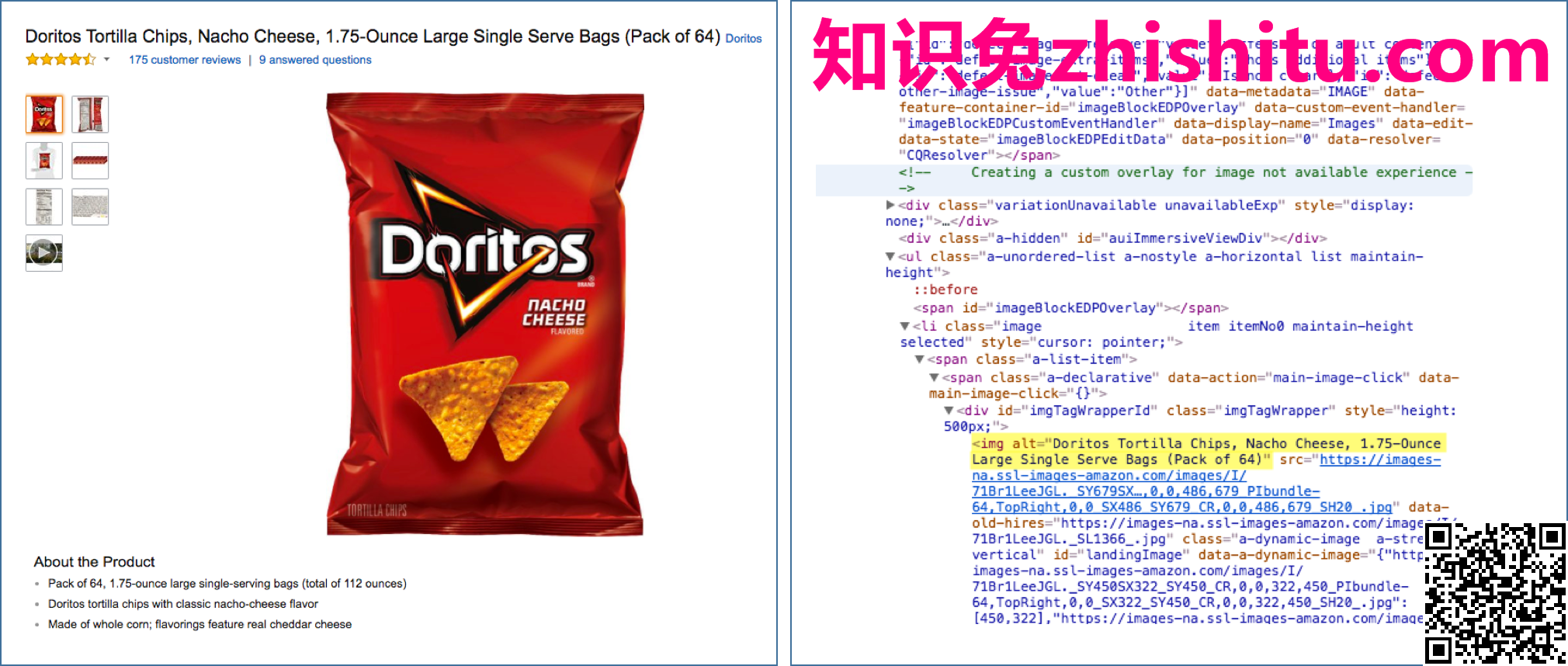
高亮显示的文本在左侧显示图像的替代文本(alt属性)。
替代文字示例
最佳替代文字格式
替代文字的最佳格式具有足够的描述性,但不包含任何垃圾填充关键字的尝试。如果知识兔您可以闭上眼睛,知识兔让别人朗读您的替代文字,并想象出图像的合理准确版本,那么您就走对了。
让我们看一下替代文本的几个示例,知识兔以显示蓝莓煎饼的美味外观:

好的:
此替代文字仅是“可以”,因为它不是很具描述性。是的,这是一叠煎饼的图像。但是,关于此图像还有更多要说的。
好:

这个替代文字是更好的选择,因为它对图像中的内容更具描述性。这不仅仅是一堆“薄煎饼”(如第一个替代文字示例所示);这是一叠蓝莓煎饼,上面撒上糖粉!
不建议:

要么

这些示例都不推荐。代码的第一行实际上根本不包含任何替代文本(注意引号为空),而第二个示例演示了替代文本中的关键字填充。
为什么替代文字很重要?
1.辅助功能
替代文字是可访问的网页设计的宗旨。它的原始(也是主要目标)是向无法看到图像的访问者描述图像。这包括阻止图像的屏幕阅读器和浏览器,但也包括视力障碍或无法视觉识别图像的用户。在图片中包含替代文本可确保所有用户(无论其视觉能力如何)都能欣赏您网站上的内容。
2.图片SEO
在图片上使用替代文字可以带来更好的用户体验,但同时也可以帮助您获得显式和隐式SEO收益。除了实现图像标题和文件命名最佳做法外,知识兔包括替代文本也可能有助于图像SEO。
尽管多年来搜索引擎图像识别技术已经得到了极大的改进,但是搜索爬网程序仍然无法像我们一样“看到”网站页面上的图像,因此将解释权全留在他们手中是不明智的。如果知识兔他们不理解或弄错了,您可能会为意料之外的关键字进行排名,或者完全错过排名。
这是一个示例:Google可能会看到以下图片,并能够判断出这是一个戴着领带和眼镜的男人坐在办公桌前。

The Office的Jim Halpert(美国版)
但是,如果知识兔您要排名“吉姆·哈珀特(Jim Halpert)对德怀特·施特(Dwight Schrute)的模仿”,则需要向搜索引擎伸出援助之手。
从这个意义上讲,替代文字为您分享了另一个包含目标关键字的机会。由于页面上关键字的使用仍在拉动搜索引擎排名因素的权重,因此最好创建一个替代文字来描述图像,并在可能的情况下包含您要定位的关键字或关键字词组。
我如何写好的替代文字?
- 尽可能具体地描述图像。首先,Alt文本旨在为无法看到图像的用户分享图像的文本说明。如果知识兔图像确实没有传达任何意义/价值,而只是出于设计目的,那么它应该存在于CSS中,而不是HTML中。
- 保持(相对)短。最受欢迎的屏幕阅读器会截断alt文本,大约125个字符,因此建议将字符数保持在该字符数以下。
- 使用关键字 Alt文本为您分享了另一个机会,知识兔可以在页面上包含目标关键字,知识兔从而可以向搜索引擎发出另一个信号,即您的页面与特定搜索查询高度相关。虽然您的首要任务应该是描述图像并为图像分享上下文,但如果知识兔这样做有意义,请在页面上至少一个图像的替代文本中包含关键字。
- 避免关键字填充。Google不会为您撰写的替代文字写得不好,但如果知识兔您将替代文字用作机会,将尽可能多的相关关键字塞入其中,您就会遇到麻烦。专注于编写可为图像分享上下文的描述性替代文本,并在可能的情况下包括您的目标关键字,然后知识兔将其保留。
- 不要将图像用作文本。这不是针对替代文本的最佳实践,而是针对SEO友好的常规Web开发原则。由于搜索引擎无法读取图片中的文本,因此应避免使用图片代替文字。如果知识兔必须这样做,请在替代文字中解释照片的内容。
- 请勿在替代文字中包含“图片的图像”,“图片的图像”等。已经假定您的替代文本是指图像,因此无需指定它。
- 不要忘记longdesc =“”。使用longdesc =“”标签探索需要更长描述的更复杂图像。
- 不要忽略表单按钮。如果知识兔您网站上的表单使用图片作为“提交”按钮,请为其分享alt属性。图片按钮应具有alt属性,该属性描述按钮的功能,例如“搜索”,“立即应用”,“注册”等。
好的替代文字是什么样的?
让我们看几个替代文字的例子:

好的替代文字: 
更好的替代文字: 
最佳替代文字: 

好的替代文字: 
更好的替代文字: 
最佳替代文字: 

好的替代文字: 
更好的替代文字: 
最佳替代文字: