您的网站设计会阻碍转化率?
设计精美的网站可以创造专业的用户体验,使您远远超越竞争对手,因为您的网站设计是在线上如何看待您的业务的基础。
许多企业及其网站设计师都非常关注如何最大程度地利用自己的空间来最大化营销信息并增加访问者的参与度,知识兔从而将潜在客户访问他们的网站。
我的意思是说这样似乎对吧?您为什么不充分利用现有空间,又为什么不尝试使访问者更深入地参与您的网站?
好吧,因为有时常用的设计原则实际上会恶杀您的转换。
以下是一些示例,这些示例实际上显示了如何最大程度地利用网站空间和使用标准设计原则对转换带来负面影响。
图片滑块看起来不错,但已显示出可以减少转换
您可能已经看到了很多旋转图片滑块的示例,这些示例在网站首页上经常使用。他们通常会轮流使用不同的营销信息和产品,知识兔以便访客可以立即在一个空间中看到您必须分享的一切。
它们就像旋转的广告牌一样。那对您的业务来说应该很棒,对吗?
我不得不承认,我曾经喜欢他们。直到研究表明它们无效为止。并且知识兔他们实际上杀死了转化。
那就对了。您认为那些光滑的旋转图片滑块会带来动感,但实际上并不会吸引访问者采取行动。实际上,研究表明,访问者很少会与滑块互动。
证明来自圣母大学的一项研究。研究表明,只有大约1%的网站访问者使用图片滑块。那些数字真可怕。特别要考虑的是与访客进行互动。
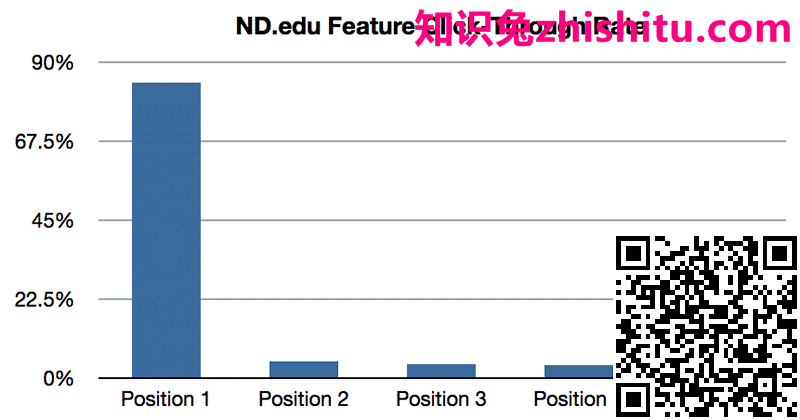
研究继续揭示了在与滑块滑动的1%的比例中,绝大部分仅与第一个滑块啮合。下图显示了与第一张幻灯片之后的幻灯片互动的百分比较低。

如您所见,在最初与幻灯片互动的访客中,只有1%的访客中,有近90%的访客与第一张幻灯片互动,而很少的访客与随后的四张幻灯片互动。
如果知识兔您的访客甚至没有与之互动,那么拥有所有这些滑块有什么意义呢?
这项研究破坏了您可以成功地将所有不同的营销信息压缩到一个空间的理论。
实际上,有一些特定的原因使人们相信旋转图片滑块不起作用。
- 滑块一次分享太多营销信息。当您同时分享这么多消息时,您实际上根本没有分享任何消息。
- 由于图片滑块的移动,与实际显示的消息相比,人眼更加关注移动。
- 由于访问者已经习惯了将广告横幅显示在网页顶部,知识兔从而导致他们在很大程度上忽略了这些横幅,因此出现了横幅盲。旋转图片滑块似乎会产生相同的效果。
- 图片滑块往往移动得太快,知识兔以至于访客无法吸收正在显示的消息。另外,游客喜欢有控制感。当您通过滑过要尝试读取的滑块来删除该控件时,可能会使您的访问者感到沮丧。
- 当雅各布·尼尔森(Jakob Nielsen)对图片滑块进行研究时,他发现参与者很难回答有关滑块的简单问题。为什么?因为他们没有足够的时间来吸收他们正在观看的内容。
如果知识兔您不愿意使用旋转图片滑块,则可以解决其中一些问题。
例如,您可以降低速度,知识兔以便访问者可以吸收每张幻灯片上的消息。您还可以使用一个滑块给访问者控制,该滑块仅在他们单击提示以移动到下一张幻灯片时才旋转。
这样可以解决与滑块相关的一些问题,但是在大多数情况下,最好将其完全删除,然后知识兔将网站顶部放在品牌最重要的报价上。
左手菜单栏在很大程度上被忽略
添加左侧菜单栏似乎是一个好主意,除了主菜单栏之外,它还可以帮助访问者访问您的站点。对?
沿垂直方向在左侧垂直添加一个附加菜单栏似乎是一个好主意,知识兔可以添加附加导航来帮助访问者进行导航并更深地单击您的网站。
这个理论在很多情况下也是错误的。
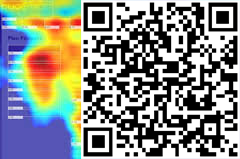
看一下这张热图,它指示访问者的大部分红色眼睛焦点都在内容上。如您所见,左侧菜单栏很少受到关注。

您还可以看到红色区域集中显示主菜单,该区域显示主菜单在吸引访问者注意方面更为有效。
考虑使用主菜单栏,而不是使用左侧菜单,该主菜单栏还具有下拉按钮以更深入地参与该站点。
列可以破坏从左到右的阅读流程
奇怪的是,即使知识兔将网页分为几列也已显示出问题。您可能会认为,将网站的各个部分分成几个单独的部分将有助于组织页面。但是一些研究表明,它可能会混淆访问者并阻碍转化。
大多数人在页面上从左到右阅读。因此,有意义的是,包含单独的副本和信息的列会损害获得强大的营销信息的流动性。
不仅单独列中的文本成为问题,而且知识兔UX问题找到了另一个示例,其中列信息影响了转换。
他们进行了一项研究,探讨了表单字段标签的放置如何影响转换。
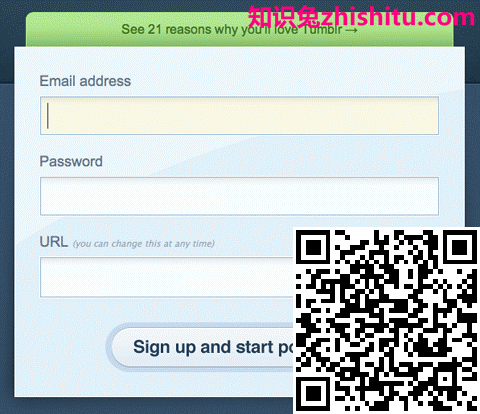
将表单字段标签放置在字段的左侧时,将创建列效果。由于读者是从上到下填写表格的,因此该字段左侧的位置往往会减慢阅读过程。
将表单字段标签放置在字段上方有助于从上到下填写表单,知识兔从而使过程更加流畅。

这看起来似乎是很小的变化,但是分布在整个网站上的一些小变化开始加起来并产生很大的变化。
另一项研究表明,当购物车将表单字段分为两个单独的列来询问信息时,往往会使购物者感到困惑。
因此,不要破坏阅读流程或使访问者感到困惑,而应考虑在可能的情况下删除列。
避免图库摄影
为了使他们的网站看起来更专业,并使他们感觉自己是一家比实际规模更大的公司,许多企业都在其网站上使用股票摄影。
现在,并不是所有的库存摄影都是不好的,并且知识兔您正在购买具有高摄影质量的图像。但是,大多数库存摄影都有一个阶段性的感觉,会对您的网站产生负面影响。
例如下面的操作员的库存图像。你以前见过这个女人吗?我有。在相当多的网站上。

您的访问者很有可能在其他网站上也看到过该运营商。您认为他们相信这个女人是您自己的经营者之一吗?如果知识兔您使用的图片与其他数百个网站完全相同,您是否认为他们会认为您的公司资源丰富且运营良好?
他们可能会开始怀疑您的业务有多成功,这会损害您的信誉。
如果知识兔可以避免使用库存摄影,请这样做。最好是分享您实际业务的真实图像和在您公司工作的真实人员的照片。
当然,请确保您使用的那些图像具有最高的摄影质量,并且知识兔是由专业摄影师拍摄的。
结论
如前所述,您的网站设计是您在线上向世界展示业务的基础。
许多网页设计师的最佳意图是明智地利用空间来传递消息,并使用图片滑块和左侧菜单栏进行更深层次的导航。但是通常将这些东西压缩到一个空间中会产生与预期意图相反的效果。
如您所读,它会影响参与度和转化。
设计网站并据此设计测试时,请考虑以上揭示的研究。这项研究可能并不适用于每个网站,但是重新考虑使用这些类型的元素是个好主意,最好是对不同的变体进行拆分测试,知识兔以了解自己将获得最大转化的方向。
有时,最大化空间是一件好事。有时候不是。有时,标准设计原则会起作用。如您所读,有时可以对其进行改进。








