为什么所有SEO都应取消阻止JavaScript和CSS …以及Google为何关心
如果知识兔您是网站站长,则可能会收到Google发出给所有似乎SEO和网站站长的臭名昭著的“ Googlebot无法访问example.com上的CSS和JS文件”的警告信之一。尽管我们一直在搜索引擎上听到有关确保所有资源(包括JavaScript和CSS)不受阻塞的需求,但这是Google的全新警报。
在Google Search Console中的某些报告的支持下,这些字母之间确实存在混淆。您需要了解以下有关Google希望看到这些资源畅通无阻的信息,知识兔以及如何轻松解除对这些资源的驾驭以利用相关的排名提升。
Google为什么在乎?
关于警告电子邮件的最大抱怨之一是,许多人认为Google没有理由查看这些文件。这尤其如此,因为它标记的是传统上被网站站长阻止的文件,例如WordPress管理区域和Wordpress插件文件夹中的文件。
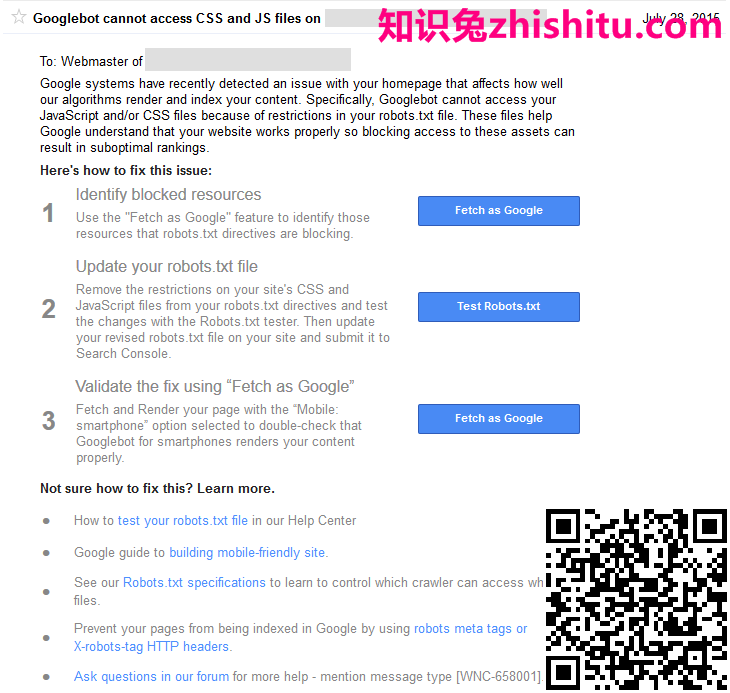
这是许多人从Google收到的有问题的信。无疑引起了很多问题和担忧:

当然,每当Google做任何可能会使排名贬值的事情时,SEO行业都趋于疯狂。警告中令人困惑的消息对情况没有帮助。
Google为什么需要它
Google需要渲染这些文件的原因有两个。最可见和最著名的是移动友好算法。Google需要能够完全呈现该页面(包括JavaScript和CSS),知识兔以确保该页面适合移动设备使用,并在搜索结果中应用适合移动设备使用的标记以及对移动搜索结果的相关排名提升。谷歌公开建议网站管理员要释放这些资源,知识兔以提高这些页面的移动友好性。
但是,算法的其他部分也依赖于使用它。页面布局算法是一种这样的示例,该算法是查看内容相对于广告在页面上放置位置的算法。如果知识兔Google确定某个网页主要是首屏广告,而实际内容则低于首屏,那么它可能会使这些网页的排名贬值。但是,借助CSS的向导功能,网站管理员可以轻松地使内容看起来像是居前和居中,而广告则是页面上方最明显的部分。
尽管这是一种古老的技巧,但效果不是很好,但是人们仍然使用CSS和JavaScript来隐藏诸如关键字填充和链接之类的内容,知识兔包括在遭到黑客入侵的网站中,将其隐藏在实际的网站所有者面前。搜寻CSS和JavaScript的Googlebot可以确定垃圾邮件是否被滥用。
Google的搜索算法中还包含其他数百种信号,其中很可能其中一些也以某种方式使用从CSS和JavaScript收集的数据。而且知识兔随着Google改变事物,Google也总是有可能将其用于未来的信号。
为什么现在?
当许多SEO在收到Google的电子邮件时首次介绍了阻止JavaScript和CSS的危险时,Matt Cutts实际上是在三年半前的Google网站站长帮助视频中谈论它的。
禁止在您网站的robots.txt中抓取Javascript或CSS文件会直接损害我们的算法渲染和索引内容的效果,并可能导致排名不理想。
当时它仍然很少受到关注,尤其是因为大多数人认为他们没有阻止任何事情。
但是,一个主要问题是一些受欢迎的SEO WordPress插件阻止了一些JavaScript和CSS。由于大多数Wordpress用户不知道这种情况正在发生,因此得知他们实际上在阻塞资源令人惊讶。
在适用于移动设备的算法发布前一个月,它也开始出现在Google Search Console 的新“阻止资源”部分中。
有多少个站点受到影响?
按照Google的常规方式,他们没有分享具体数量来说明有多少网站管理员收到了这些被阻止的资源警告。但是Google的Gary Illyes确实确认,在今年早些时候针对移动友好型警告发送的警告中,有18.7%被发送:
 Jennifer Slegg@jenstar · Jul 28, 2015
Jennifer Slegg@jenstar · Jul 28, 2015
@methode Any stats on how many people received the blocked resources GSC messages or other info you can share? http://www.thesempost.com/new-google-search-console-warning-for-googlebot-cannot-access-css-and-js-files/ …
New “Googlebot cannot access CSS and JS files” in Google Search Console
Facebook Twitter Google+ Pinterest LinkedIn Email WhatsApp Evernote SMSGoogle Search Console has begun sending out a brand new warning to webmasters who are blocking CSS and JavaScript on their…
thesempost.com
 Socially distant Gary Illyes✔@methode
Socially distant Gary Illyes✔@methode
@jenstar about 18.7% of that sent for mobile issues a few months back
1:26 PM – Jul 29, 2015Twitter Ads info and privacySee Socially distant Gary Illyes’s other Tweets
查找被阻止的资源
Google发送给网站管理员的电子邮件提醒他们有关CSS和JavaScript被阻止的问题。这使许多网站管理员不确定到底是什么被阻止以及是什么被阻止,特别是因为他们收到其他第三方网站上托管的JavaScript和CSS的警告。
如果知识兔您收到警告信之一,则有关如何查找被阻止资源的建议是使用Google Search Console中的提取工具。尽管这对于检查主页可能是不错的选择,但对于页面数不多的网站,这可能会很快变得乏味。幸运的是,有一种比Google建议的方法更简单的方法。
这里有完整的演练,但是对于那些熟悉Google Search Console的人来说,您会在“ Google索引”下找到一个名为“阻止的资源”的部分,它将告诉您哪些JavaScript和CSS被阻止以及在哪些页面中找到它们。。

您还应该确保在进行任何重大的重新设计后或启动新网站时检查资源是否被阻止,因为尚不清楚Google是否仍在积极发送这些电子邮件以警告网站管理员该问题。
主页
对于那些在内部页面上使用专用脚本并且知识兔出于安全原因不一定要取消阻止它们的人,存在一些担忧。谷歌的约翰·穆勒(John Mueller)表示,他们主要是在浏览主页(包括台式机和移动设备),知识兔以了解阻止了哪些JavaScript和CSS。
因此,至少就目前而言,虽然从所有页面取消阻止CSS和JavaScript无疑是最佳实践,但至少您要将其作为主页的优先级,知识兔以确保该页面上的任何内容都不会被阻止。之后,您可以浏览其他页面,特别注意具有唯一JavaScript或CSS的页面。
Javascript和CSS的索引
许多网站分享不希望取消其CSS和JavaScript阻止的另一个原因是,他们不希望它们被Google索引。但是这些文件都不是Google会根据其支持的索引文件的长长列表列出的文件类型。
所有变化
还应记住在Google Search Console中同时检查www和非www的资源是否被阻止。这是那些网站管理员经常忽略的东西,而只是倾向于查看他们更喜欢用于网站的版本。
另外,由于Search Console中显示的被阻止资源数据是基于Googlebot上次抓取每个页面的时间,因此您可以在同时检查这两个资源时找到其他被阻止资源。对于某些网站可能更旧或更新频率不高,并且知识兔每天都不抓取(如较受欢迎的网站)而言,尤其如此。
同样,如果知识兔您同时拥有移动版本和桌面版本,则需要确保两者都不会阻塞任何资源。这对于移动版本特别重要,因为它会影响每个页面是否获得移动友好标签以及移动搜索结果中排名的提高。
而且知识兔,如果知识兔您根据语言和位置分享不同的页面,则也需要检查每个页面。不要只是检查“主要”版本,并假设它在整个站点上都很好。在同一网站的其他变体中发现惊喜并不罕见。至少,请在主页上查看每种语言和位置。
WordPress和阻止Javascript和CSS
如果知识兔您为基于Wordpress的网站使用“ SEO for WordPress”类型的插件之一,则可能由于该插件而阻止了Javascript和CSS。对于某些人来说,它曾经是“开箱即用”的默认设置,它会阻止/ wp-admin /文件夹中的所有内容。
当适合移动设备使用的算法开始发挥作用时,由于未对这些管理页面进行单独索引,因此大多数Wordpress用户都保留了该机器人自动阻止的功能。但是,此新的Google警告确实要求所有与Wordpress相关的JavaScript和CSS都必须被取消阻止,如果知识兔您阻止JavaScript和CSS,则Google会显示为错误。
Yoast是受欢迎的Yoast SEO插件(以前称为Wordpress SEO)的创建者,他还建议取消阻止Wordpress中的所有JavaScript和CSS,知识兔包括/ wp-admin /文件夹。
第三方资源
具有讽刺意味的是,Google在标记第三方JavaScript,这意味着JavaScript托管在从每个网页调用的第三方站点上。是的,其中包括Google自己的Google AdSense JavaScript。
最初,Google建议网站所有者与这些第三方网站联系,要求他们解除对正在使用的JavaScript的阻止,知识兔以便Googlebot可以对其进行爬网。但是,很少有网站管理员正在这样做。他们认为这不是他们的工作,尤其是当他们无法控制第三方网站阻止其爬网时。
谷歌后来表示,他们不担心第三方资源,因为网站管理员缺乏控制权。因此,尽管它可能出现在被阻止的资源列表中,但他们确实在寻找网站所有者可以通过自己的robots.txt控制的JavaScript和CSS的URL。
约翰·穆勒(John Mueller)最近透露,他们正计划与一些经常引用的第三方网站联系,知识兔以查看是否可以解除对JavaScript的阻止。尽管我们不知道他们打算联系哪些站点,但这是他们计划要做的事情;我怀疑他们会成功看到其中的一些畅通无阻。同样,虽然这不是网站管理员的大问题,但最好不要在报告中标记其中一些网站。
如何解锁您的JavaScript和CSS
对于大多数用户而言,这只是检查robots.txt并确保您允许所有JavaScript和CSS文件被爬网的一种情况。对于Yoast SEO用户,您可以直接在Wordpress的管理区域中编辑robots.txt文件。
Google的Gary Illyes 还分享了 Stack Overflow上一些详细的robots.txt更改。您可以将这些指令添加到robots.txt文件中,知识兔以允许Googlebot抓取所有Javascript和CSS。
要确定您要取消阻止所有JavaScript和CSS,知识兔可以将以下内容添加到robots.txt文件中,前提是其中没有任何目录被阻止:
用户代理:Googlebot 允许:.js 允许:.css
如果知识兔您有一个更专业的robots.txt文件,该文件将阻止整个目录,那么它可能会更加复杂。
在这些情况下,还需要为已阻止的每个目录都允许.js和.css。
例如:
用户代理:Googlebot 禁止:/ deep / 允许:/ deep / *。js 允许:/ deep / *。css
对您在robots.txt中阻止的每个目录重复此操作。
这样,Googlebot可以抓取这些文件,同时禁止其他抓取工具(如果知识兔已阻止它们)。但是,很有可能您最关心的那种类型的bot不会遵循robots.txt文件。
您可以将User-Agent更改为*,这将允许所有爬网程序对其进行爬网。Bing确实拥有自己的移动友好型算法版本,该算法需要抓取JavaScript和CSS,尽管它们尚未发出警告。
底线
如果知识兔您想尽可能地排名,那么取消阻塞JavaScript和CSS就是您可以对网站进行的最简单的SEO更改之一。这对于拥有大量移动流量的用户尤其重要,因为移动排名算法的确要求它们都必须畅通无阻才能获得对移动设备友好的排名。
是的,您可以继续阻止Google bot抓取它们中的任何一个,但是如果知识兔这样做,您的排名将会受到影响。在一个每个职位都至关重要的世界上,为了保留这些文件的私密性而牺牲排名是没有道理的。