Matrix 1.21 矩阵动画过渡效果
Matrix 1.21 AE 矩阵动画过渡效果 该插件可以生成矩阵动画过渡效果,知识兔可以设置过渡的时间、矩阵的大小、开始的位置等等。

效果展示
功能介绍
Matrix,After Effects 上的矩阵动画过渡效果,该插件可以生成矩阵动画过渡效果,您需要从具有单个图层的comp开始。将图层切碎成矩阵片段,然后知识兔动画播放。知识兔可以设置过渡的时间、矩阵的大小、开始的位置等等。
过渡类型
-
动画输入: 图像的片段将从您选择的空间中的Z点开始,并以0结束。
-
动画输出:片段将从位置Z 0开始,并将在您选择的空间中的Z点处结束。
顺序
-
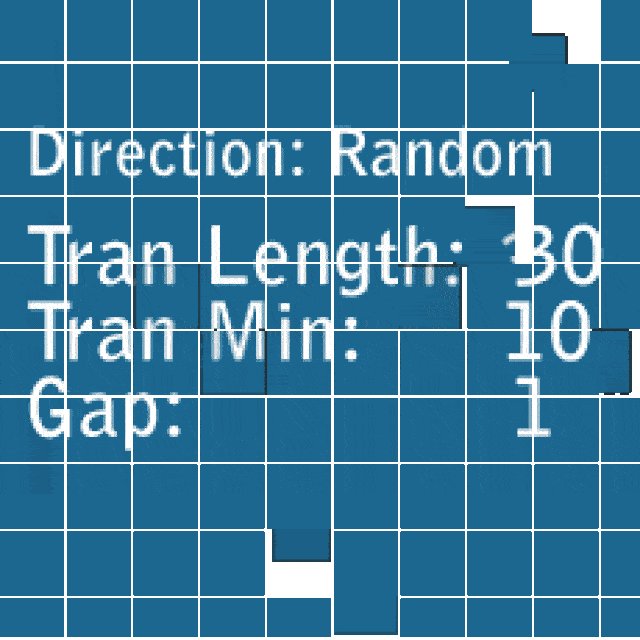
随机:图像的片段将以随机顺序动画。选择此选项后,界面中将显示另一个字段“Transition Min”,将转换长度为Transition Min和Transition Length之间的随机值
-
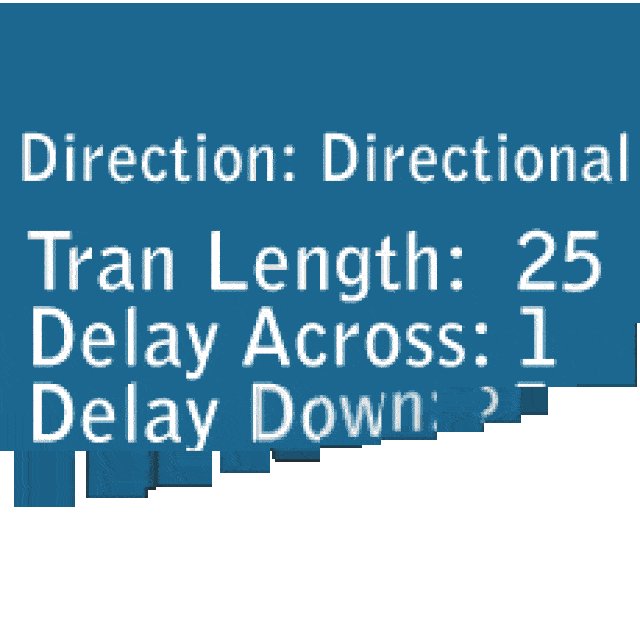
方向性:片段将按顺序动画。选择此选项后,会出现两个附加字段Delay Across(横向)和Delay Down(竖向)



细节设置
-
片段大小(X,Y)
图像切割的片段大小。如果知识兔选择非常小的部件,可能需要很长时间才能构建。谨慎使用。
-
间隙
图像切割的片段之间有多少像素的空间间隙。0代表没有间隙,更高的数字将导致各个部分之间的空间更大。
-
目标(Z)
设置片段将开始或结束的Z位置(取决于您是过渡出去还是过渡进来)
-
旋转(XYZ)
在过渡开始或结束的地方,旋转XYZ(取决于您是过渡出去还是过渡进来)
-
开始帧
设置你的comp中哪个帧开始动画过渡效果。如果知识兔您选择随机,将在一个片段的最早帧开始制作动画。
-
开始变化
仅在您的顺序为随机时才可见。所有部分将在“开始帧”和“开始帧”+“开始变化”之间的随机帧处开始制作动画。例如,如果知识兔“Start Frame”为10且“Start Variation”为5,则矩阵中的每个部分都将在10到15之间的随机帧中开始制作动画。
-
过渡长度
单个片段从0变为目标Z所需的时间量(反之亦然,具体取决于您是过渡出去还是过渡进来)。
-
延迟横向
仅当您的订单是定向时才可见。在每一行上,这些部分一个接一个地开始动画,这是连续下一个帧开始之前的帧数。
-
延迟竖向
仅当您的订单是定向时才可见。在每一列上,这些片段一个接一个地开始动画,这是一列中下一个帧开始前的帧数。
-
褪色
如果知识兔选中,当一个片段动画时,它将淡出或淡入(取决于动画类型)
-
轻松关键帧
通过简化关键帧使转换更顺畅
-
运动模糊
为所有图层启用运动模糊
设置完所有参数后,知识兔点击“Build Matrix”按钮。只有在只有1层的合成中时,脚本才会运行。(在构建之后,您可以重新编辑其参数,但这可以通过编辑按钮完成,稍后将对此进行讨论)。
编辑矩阵
如果知识兔您已构建矩阵并想要更改任何参数,请在进入该合成时单击编辑按钮。将弹出一个窗口,其中包含该矩阵构建中使用的所有参数。在弹出窗口关闭之前,您将无法在After Effects中执行任何其他操作。如果知识兔您知识兔点击取消,弹出窗口将关闭,不会发生任何事情。如果知识兔您知识兔点击重建矩阵,将使用弹出窗口中设置的参数重建矩阵。
更新日志
| 1.21 | 2018.09.10 |
|---|---|
|
|
安装方法
方法一
-
在DMG包中直接将 matrix.jsxbin 文件拖入 After Effects 文件夹中;
-
重启 After Effects ,该插件就可以在 窗口 一栏中找到。
方法二
-
将 matrix.jsxbin 文件复制到 After Effects/Scripts/ScriptUI Panels 文件夹中;
-
重启 After Effects ,该插件就可以在 窗口 一栏中找到。
注意:要使用该插件,需要在 After Effects 中打开 After Effects – 首选项 – 常规 ,勾选 允许脚本写入文件和访问网络。
下载仅供下载体验和测试学习,不得商用和正当使用。





