Reveal v4 界面调试工具
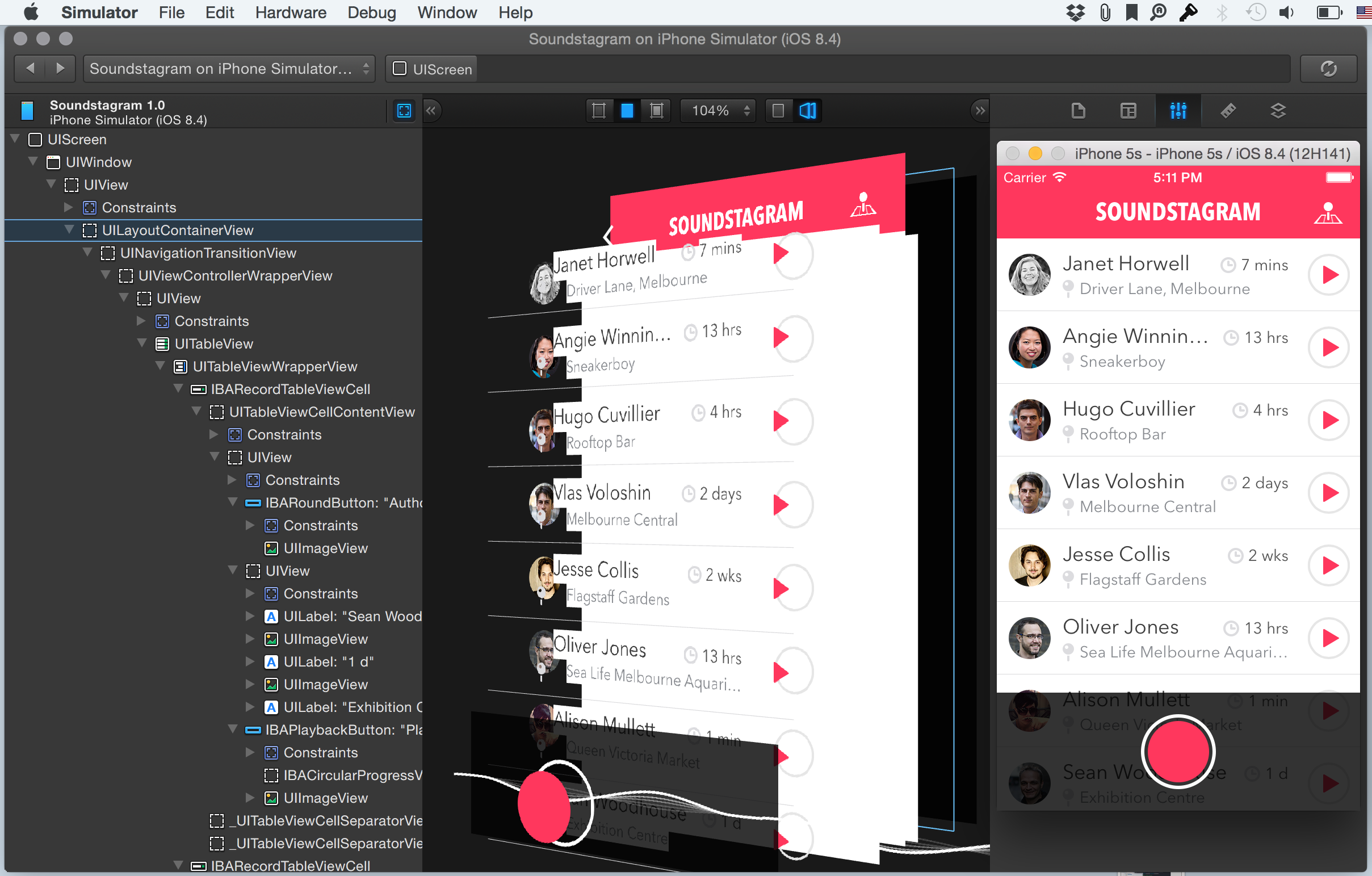
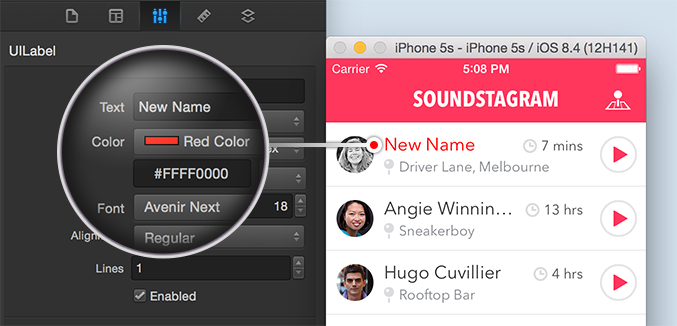
Reveal v4 界面调试工具 Reveal 是一个界面调试工具。它类似Chrome的“审查元素”功能,我们不但可以在运行时看到iOS程序的界面层级关系,还可以实时地修改程序界面,不用重新运行程序就可以看到修改之后的效果。



应用介绍
Reveal是iOS开发工具中的神器之一,它能够在应用程序运行过程中调试应用程序界面。通过Reveal我们可以连接到应用程序,并允许开发者编辑各种用户界面参数,结果会马上在用户界面上呈现。
就像Web开发人员用浏览器分享的开发人员工具调试页面一样,Reveal允许开发者在不修改代码、不重新构建项目、不重新部署应用程序的情况下就能够调试iOS应用的用户界面。
集成Reveal无需添加任何代码,无需引入任何头文件。库将会在应用启动时自动加载,并在您的应用内部启动必要的Reveal服务。
三种集成方式
静态连接
将Reveal的静态库文件连接入应用,是最简单快捷地启用Reveal检视的方式。
动态加载
动态加载允许iOS应用在运行时,知识兔可以按需地加载第三方库。采用这种方式,库文件无需连接入应用的可执行文件,而是被加入到了应用Bundle中去,知识兔从而在运行时能按需加载。这种方式使得开发者可以在个人应用中,完全自由地控制Reveal库的加载,知识兔以及其服务的启动与停止。
将Reveal加入您的Xcode工程,使得您团队中的其他成员无需任何额外的配置,就可以使用Reveal。
静态连接
1. 打开您的Xcode工程
2. 从 Project Navigator 中删除 Reveal.framework 的引用
3. 在Xcode的 Project Navigator 中选中您的工程,对于每一个集成了Reveal得target,请选择 Build Settings 标签页,将下面内容从 Debug 配置中的 Other Linked Flags 设置中移除:
-
-framework Reveal
-
-ObjC and -lz (删除前请确认此配置内容仅是用于Reveal)
4. 搞定 – 运行应用,确认Reveal没有和应用连接上
动态连接
1. 打开您的Xcode工程
2. 从 Project Navigator 中删除 libReveal.dylib 的引用
3. 在Xcode的 Project Navigator 中选中您的工程,对于每一个集成了Reveal得target,知识兔选择 Build Phases 标签页,如果知识兔下列库文件仅供Reveal使用的话,请将它们从 Link Binary With Libraries 配置中移除:
-
libz.dylib
-
CFNetwork.framework
-
QuartzCore.framework
-
CoreGraphics.framework
4. 将自定义的codesign内容从 Build Phases 下的 Run Script 中删除
5. 将 loadReveal / startReveal 方法从您的代码中删除
6. 搞定 – 运行应用,确认Reveal没有和应用连接上
安装方法
1.6.3
直接安装
1.6.2
-
将DMG中的Reveal.app移至 “应用程序”文件夹,知识兔打开运行一下,然后知识兔关闭。
-
进入“应用程序”文件夹,找到Reveal.app,右键知识兔点击[显示包内容],进入[Contents]-[MacOS],将其中的“Reveal”重命名为“Reveal_”。将DMG中的“Reveal”、“ChinaPYG.dylib”文件移动至该文件夹下,安装完成!
如遇“xxx.app已损坏,打不开。你应该将它移到废纸篓”,并非应用损坏,请知识兔点击查看《解决方法》
下载仅供下载体验和测试学习,不得商用和正当使用。