WebStorm for Mac v2020.3.2 Web前端开发工具 中文汉化破解版下载
应用介绍
最聪明的编辑器
利用现代JavaScript生态系统的全部功能 – WebStorm为您分享帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。
调试器
在IDE中轻松调试客户端和Node.js应用程序 – 在源代码中放置断点,探索调用堆栈和变量,知识兔设置监视,知识兔以及使用交互式控制台。
无缝工具集成
利用连接器,构建工具,测试运行器,REST客户端和其他工具,这些工具都与IDE深度集成。但是,只要您需要终端,它也可以作为IDE工具窗口使用。
单元测试
在WebStorm中使用Karma,Mocha,Protractor和Jest运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
与VCS集成
使用简单的统一UI来使用Git,GitHub,Mercurial和其他VCS。使用IDE中的可视化差异/合并工具提交文件,查看更改并解决冲突。
版本 2020.3 更新内容:
新的欢迎屏幕
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。
IDE主题已与操作系统设置同步
现在,您可以将WebStorm主题与macOS和Windows设置同步。您只需要转到首选项/设置| 外观与行为| 外观| 主题,然后知识兔选择与OS同步选项。单击与操作系统同步旁边的齿轮图标以选择您的首选主题。我们也计划为Linux用户实现此功能。
支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示结果CSS的预览,并支持您使用tailwind.config.js文件进行的自定义。
根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后知识兔从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
改进的调试体验
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。
快速文件预览
您最终可以在编辑器中通过在“ 项目”视图中选择文件来预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后知识兔选择“启用预览选项卡”和“单击打开文件”。
激活方法

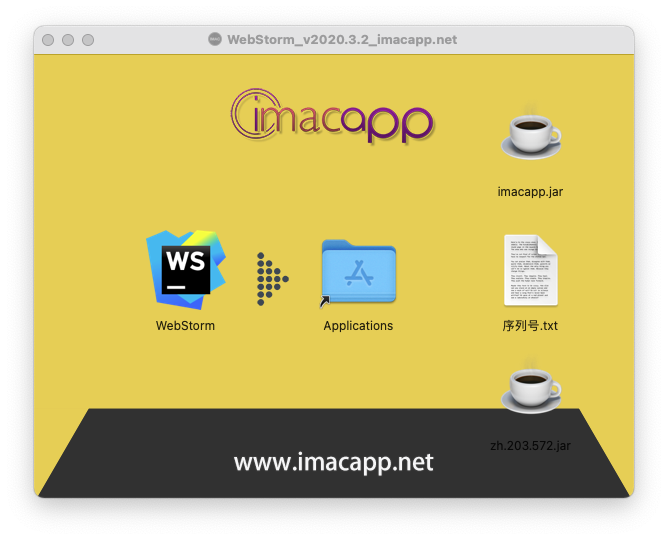
1、软件下载完成后,知识兔打开dmg格式的软件包,如上图。拖动软件 「WebStorm」 到 Applications 安装软件。
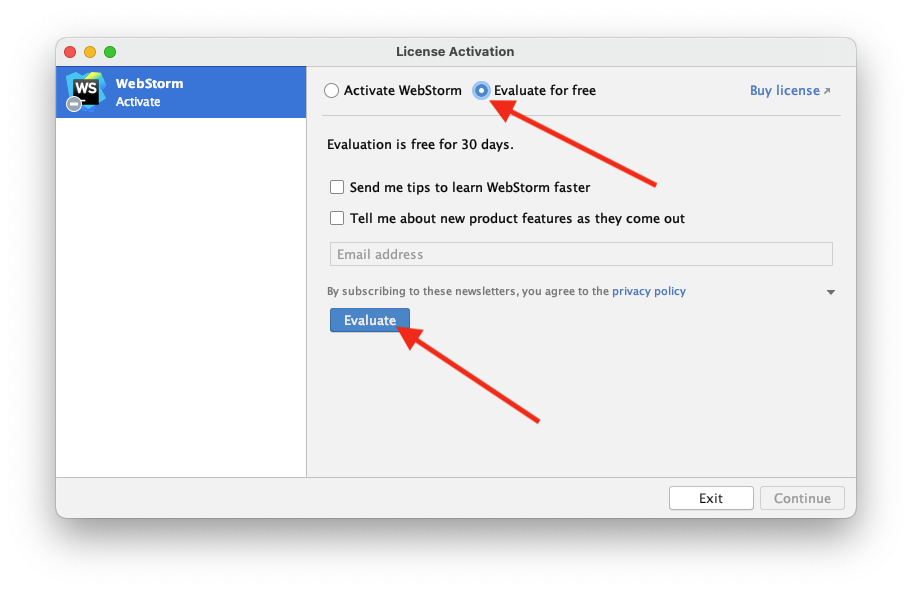
2、完成后,知识兔打开软件 「WebStorm」 ,先选择设置一下软件,等激活框出现时,如下图,勾选 “Evaluate for free”,然后知识兔点击 Evaluate 按钮。

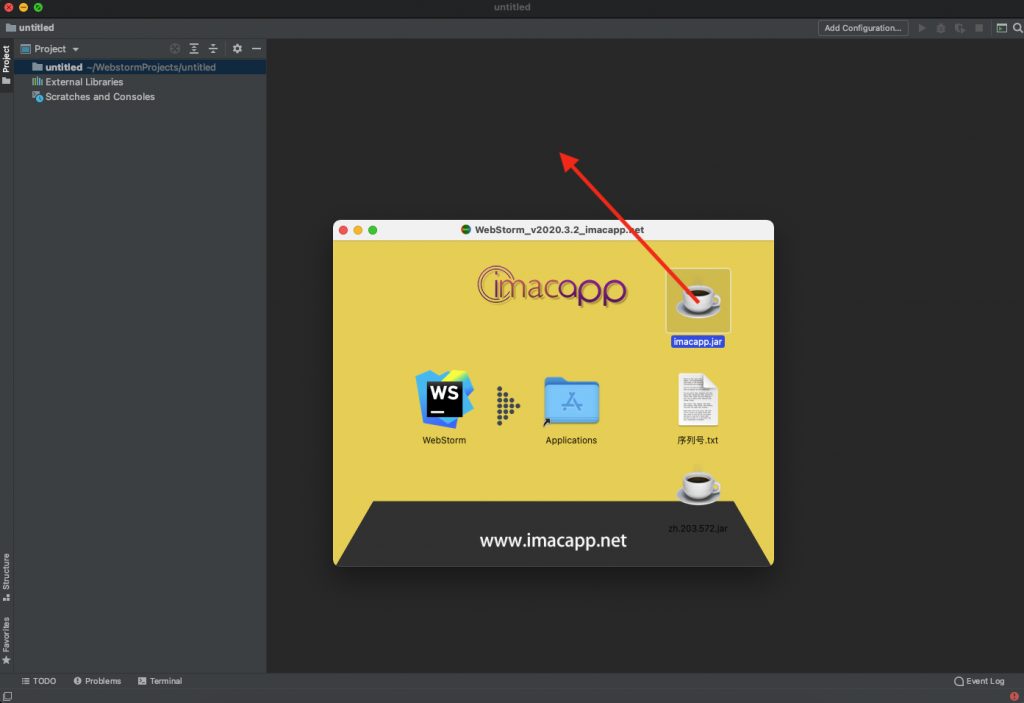
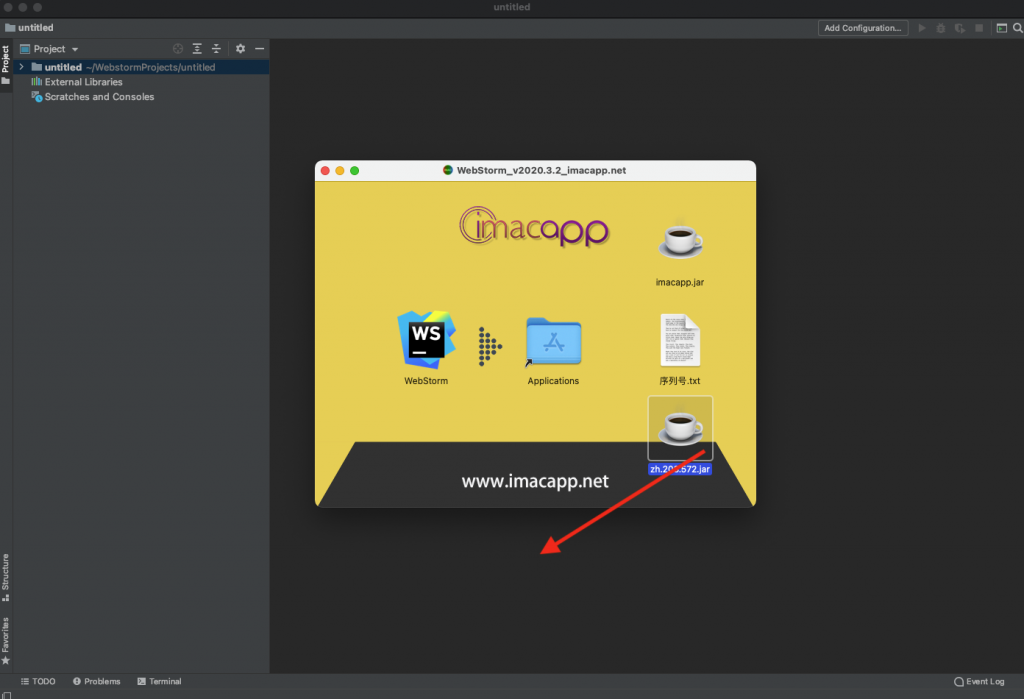
3、这样先进去软件了,随便打开一个或者新建一个窗口,如下图,把软件包中的 imacapp.jar 拖到到打开的窗口中。

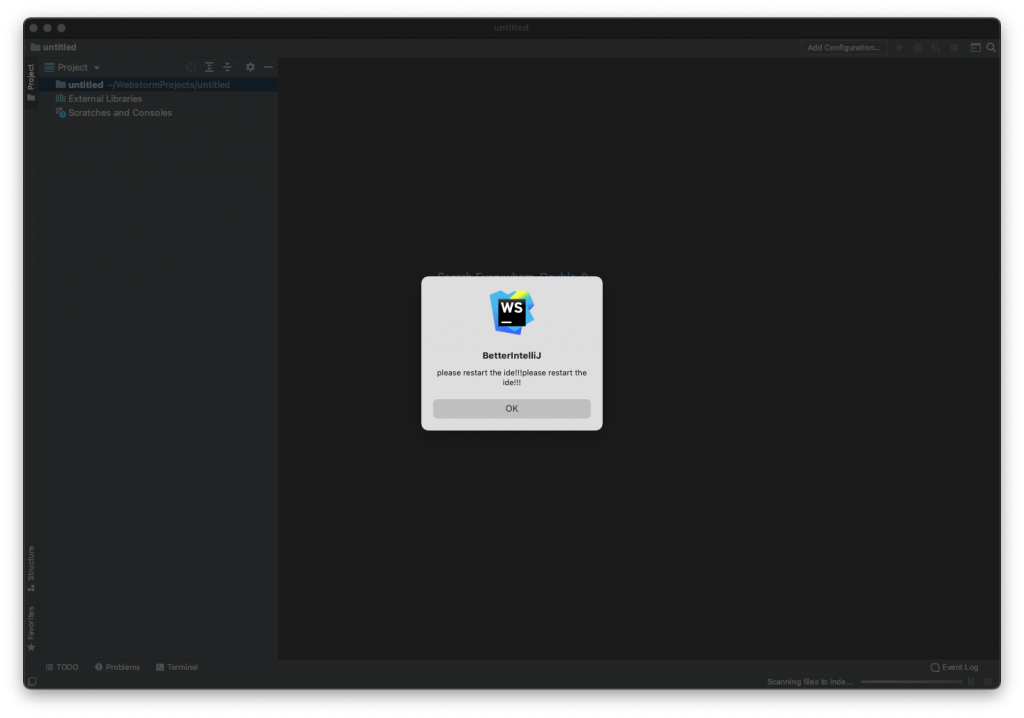
4、弹出提示,需要重启软件,如下图,知识兔点击OK按钮,然后知识兔重启「WebStorm」软件,注意,一定要重启软件。

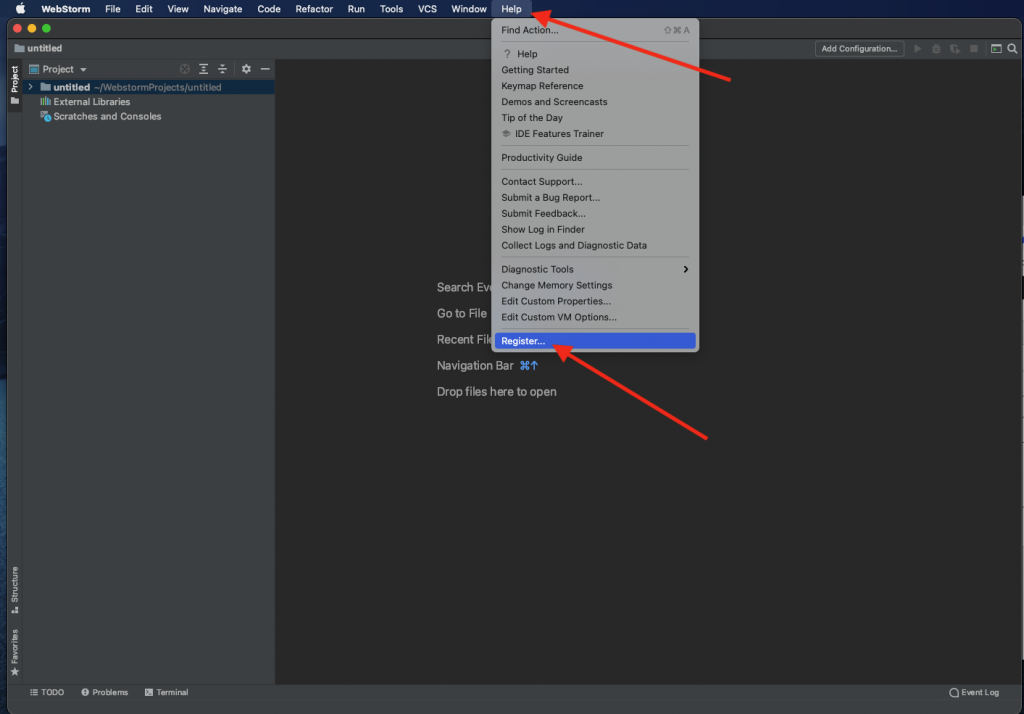
5、重新打开软件「WebStorm」,如下图,知识兔点击上面的菜单栏,Help -> Register

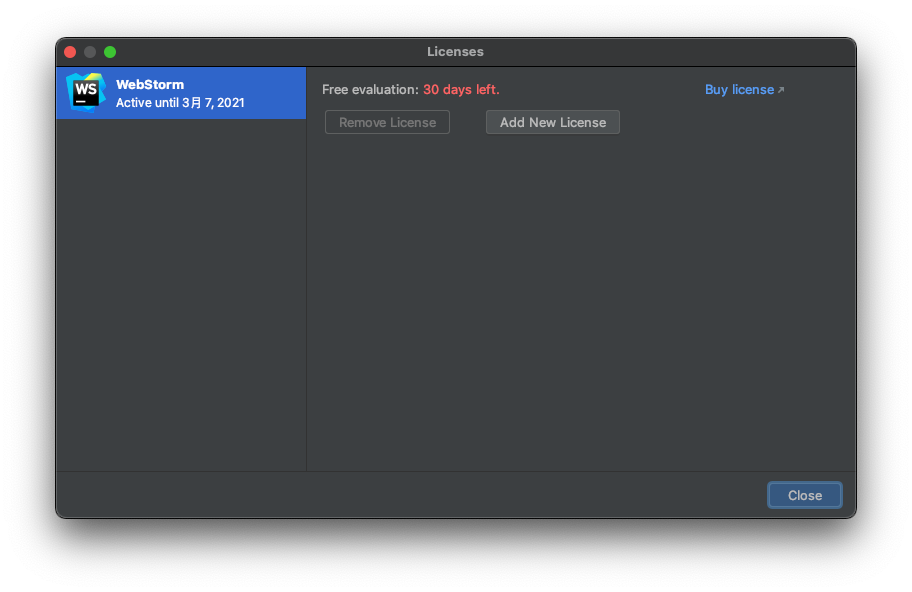
6、继续,知识兔点击 “Add New License” 按钮。

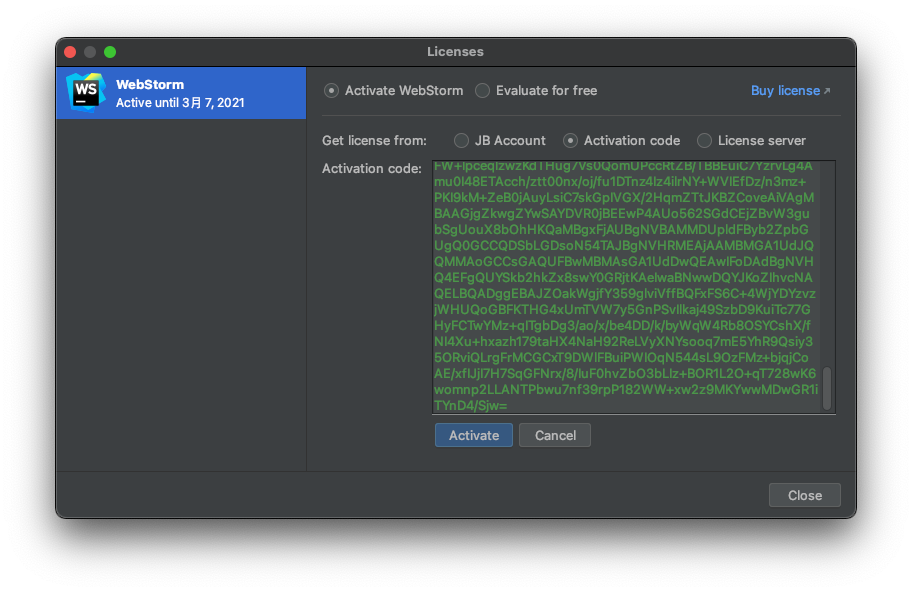
7、弹出注册窗口,勾选 Activation code,也就是序列号,然后知识兔打开软件包中的 “序列号.txt” 文件,复制里面所有的内容,粘贴到下面的框里,知识兔点击 Activate 按钮。

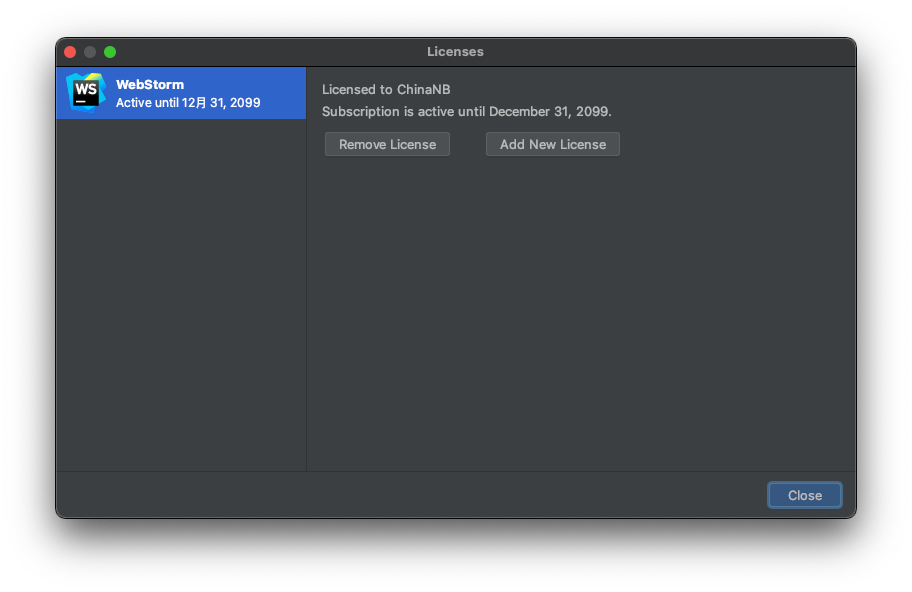
8、激活完成,如下图。

汉化WebStorm
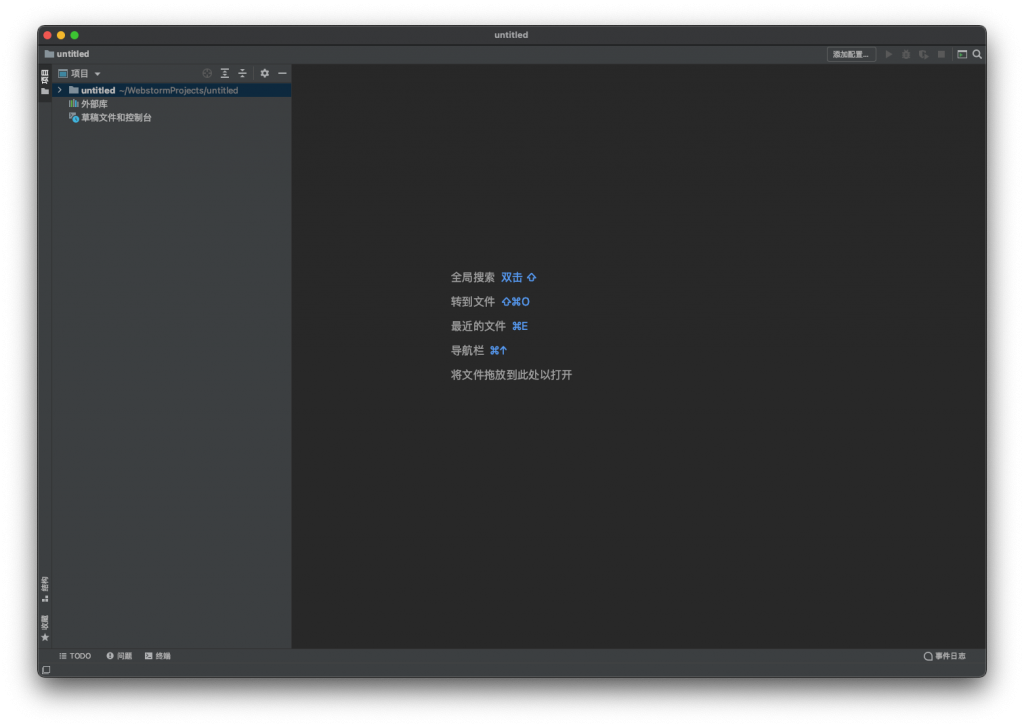
还是软件新建一个空窗口,把汉化插件拖进去,提示安装成功,重启软件就是中文了。


注意事项
对于下载了应用,显示“打不开或者显示应用已损坏的情况”的用户,知识兔可以参考一下这里的解决办法《MacOS 10.15 Catalina 安装 app 提示已损坏,无法打开的解决方法 https://ixiaotu.com/2023030715819.html》。10.12系统之后的新的Mac系统对来自非Mac App Store中的应用做了限制,所以才会出现“应用已损坏或打不开的”情况。
最新的M1芯片的Mac打开闪退,请看这个教程处理:https://ixiaotu.com/2023030715822.html
下载仅供下载体验和测试学习,不得商用和正当使用。