xScope 4 4.6 for Mac版下载 | 精确度量工具

xScope专门为设计人员和开发人员创建,是一套功能强大的工具,非常适合测量,检查和测试屏幕上的图形和布局。xScope的工具浮在桌面窗口的上方,知识兔可以通过工具栏,菜单栏和/或热键进行访问。
这十个工具可以帮助您更快更准确地完成工作,其中包括:
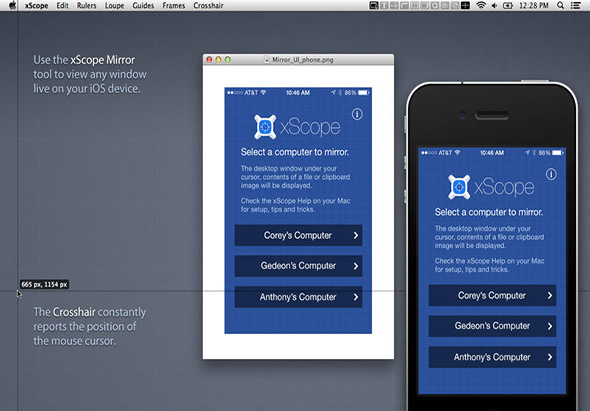
鈥 镜像
– 远程查看 – 轻松查看iOS设备,AirPlay或手腕上的Photoshop,文件或窗口。
– 模板 – 在iOS上自动显示图标或壁纸样机
– 无铬用户界面 – 无需重叠镀铬物,知识兔以便在工作时避开障碍物
– 安全 – 通过首选项打开/关闭用户验证请求
– 在http://xscopeapp.com/ios下载适用于iOS的xScope镜像应用程序
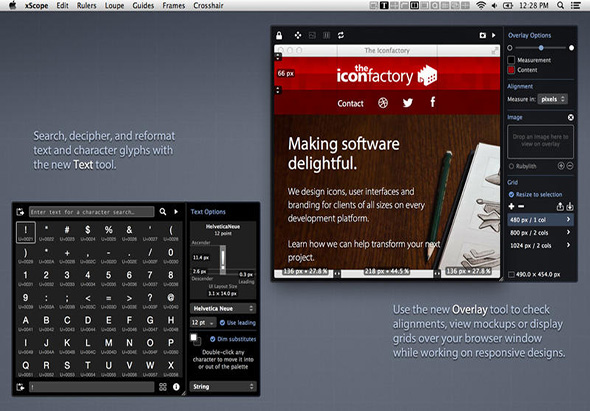
鈥⑽淖 – 新!
– 强大的搜索功能 – 用于任何100,000个以上Unicode字符的名称或标签
– 解密文本 – 解码文本实体,编码,常量等等!
– 转换格式 – 将文本输出为字符串,实体,URL编码等等!
– 测量字形 – 显示线条,字符或网页布局:包括字体指标和CSS
– 字符调色板 – 一个方便的地方收集常用的Unicode字符
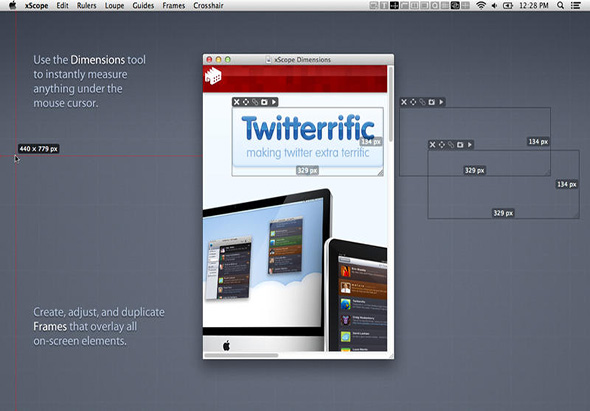
鈥⒊叽纥br /> – 立即在屏幕上查找任何尺寸
– 快速轻松地找到物体之间的距离
– 创建任何测量元素的屏幕截图
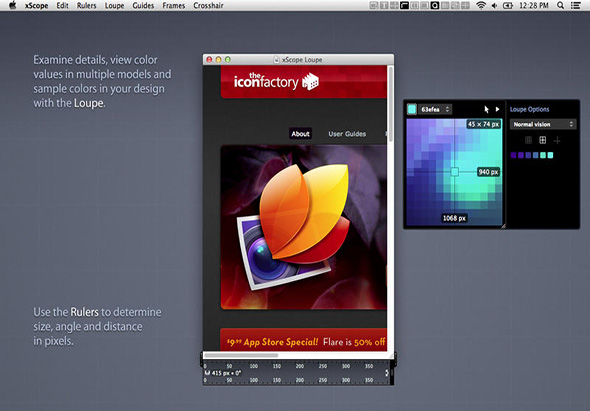
鈥⑼持握撄br /> – 用于像素测量的强大屏幕统治者
– 两个统治者与同步进行简单的屏幕比较
– 按住控制按钮以捕捉屏幕上的内容边缘
– 完全可调的水平和垂直长度
– 360度旋转范围
– 为旋转的标尺显示增量
鈥⒏哺 – 新!
– 增强您的Web浏览器 – 附加到窗口,使开发更容易
– 对齐标记 – 检查px / em / pt和百分比中的位置和距离
– 样机图像 – 透过HTML和CSS代码的透明设计
– 具有断点的网格 – 与您的媒体查询保持同步的网格系统
– 循环断点 – 快速检查您的CSS中使用的所有尺寸的设计
– 全屏截图 – 获取整个网页的图片
– 适用于iOS模拟器 – 非常适合在Safari中测试或开发原生应用程序
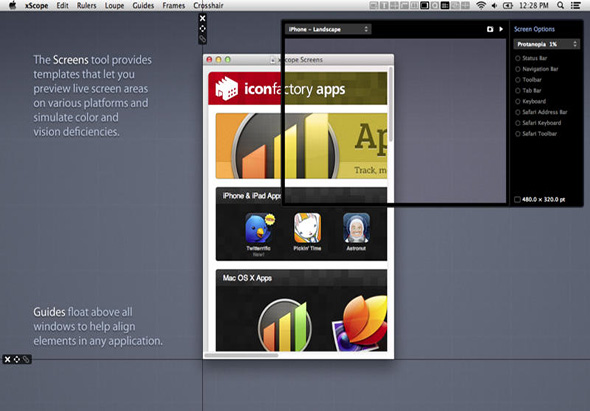
鈥⑵聊狐br /> – 轻松看到任何屏幕尺寸的可用房地产
– 由iOS,Android,Mac,Windows和TV平台组织
– 预定义的屏幕模板或创建自己的屏幕模板
– 显示4:3和16:9纵横比电视的标题和游戏安全区域。
– 模拟用户视力问题,知识兔包括色盲和老花眼(老年)
– 使用Retina显示器时,知识兔可以去除视网膜,知识兔以模拟正常显示
– 为任何操作系统或浏览器定义自定义区域设置
鈥⒎糯缶袋br /> – 放大鼠标下的屏幕任何部分
– 在RGB,HSB,HEX,CSS3 rgb()和HTML中的光标下显示颜色
– 使用尺寸快速测量放大图像
– 参考色彩格式:在查看RGB格式时使用十六进制颜色
– 用Shift-Cmd-C收集色样的运行列表
– 保存或导入.ACO颜色样本文件以便于参考
– 模拟用户视力问题,知识兔包括色盲和老花眼(老年)
– 显示鼠标光标的坐标以供参考
– 可以锁定窗口或鼠标位置的内容
鈥⒅改吸br /> – 浮动在屏幕上所有其他位置的垂直和水平导轨
– 放置时以像素为单位显示导向位置
– 以像素显示指南之间的距离
– 保存并加载指导位置以供日后参考
– 支持多个显示器
鈥⒖蚣埸br /> – 可调节标记盒浮在屏幕上方
– 按住控制按钮以捕捉屏幕上的内容边缘
– Cmd-Shift-5缩小屏幕内容的选区并创建一个框架
– 显示预设网格以帮助撰写框架布局
– 随意创建,移动,复制和编辑框架
– 保存并加载帧位置以供日后参考
鈥⑹窒撄br /> – 报告鼠标光标的坐标位置
– 将原点从左上角(设计工作)改为左下(开发工作)
版本介绍
版本4.6说明:
改进
鈥 “首选项”已在适当的地方重命名为“设置”
BUG修复
鈥 修复了在最新版本的 macOS 上打开 Loupe 时崩溃的问题
鈥 修复了Dimensions 识别窗口边缘的问题
资源截图





下载仅供下载体验和测试学习,不得商用和正当使用。




