Flawless App 0.9.9 UI原稿矫正工具
Flawless App 0.9.9 UI原稿矫正工具 它一款UI原稿矫正工具,内置iOS模拟器,你可以选择分屏或者叠加的方式对UI原稿进行对比,知识兔支持导入Sketch、jpeg、png、tiff等格式的文件。



应用介绍
Flawless App是一款UI原稿矫正工具,内置iOS模拟器,你可以选择分屏或者叠加的方式对UI原稿进行对比,知识兔支持导入Sketch、jpeg、png、tiff等格式的文件。
Flawless App的使命在于帮助iOS 开发人员及设计师们改善App的设计实作。知识兔可以在开发环境中将开发人员的实际情况与设计稿进行比较。所以开发人员可以即时地比较设计稿与最终App 画面的差异、点出所有视觉上的问题以及立即地修复。这将会增加视觉上的品质、节省时间及帮助所有团队更快速地向前推展进度。
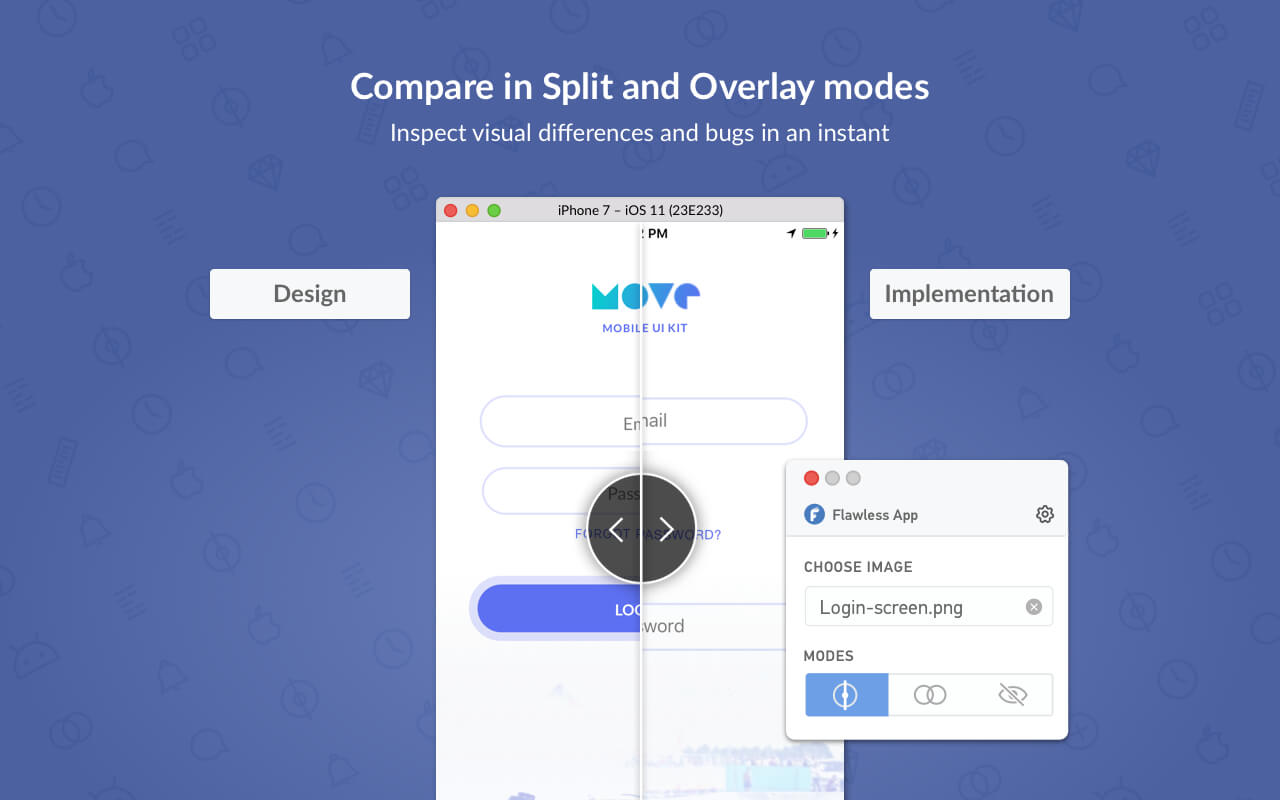
设计稿与实际App的比较
Flawless App的核心功能是能够在iOS 模拟器上比较设计稿与实际上的差异。快速开启一个iOS 模拟器(藉由Xcode,一个iOS/macOS 开发使用的IDE),然后知识兔选择一张设计稿作为图档(可以是jpeg、png、tiff、gif 等等格式)或是选择一个Sketch 档案。我们的工具将设计稿无缝地置入iOS 模拟器中。所以开发人员可以浏览及找出所有视觉上的问题。
对iOS 开发人员的效益
-
你可以在所使用的工具Build App时看到画面。不需要开启「另一个视窗」浪费珍贵的屏幕空间及时间。设计样式就在你指掌之间切换。
-
非常容易地整合进你现在的制作流程里。不需要额外的步骤,不需与第三方程式库连结或是需要设定。只要下载后即可使用。
对UI 设计师的效益
-
将设计稿的确认委托给开发人员。
-
对于开发人员会注意到设计稿与实际情况的差异,同时在建构UI 时不会有太多意见充满信心。实际的成果将会看起来与你可爱的设计稿一模一样。
动态设计制作
过去,iOS 平台对不同的装置尺寸方面或多或少是保守的。但如今已非如此,现在iOS App 需要支援至少10 种不同的屏幕尺寸。我们需要为不同的屏幕尺寸设计个别的图像?不!有更好的方法。
使用动态设计制作(Dynamic Design Generation),开发人员可以看到设计稿在在任何的屏幕尺寸中会是什么样子。
设计师所要做的就是在选定的画布(Artboard)中为对应的布局指定调整约束条件并在Sketch 中开启“Adjust content on resize” 选项。然后知识兔开发人员会在Flawless App中选取这份Sketch 档案。我们的工具会自动找出现在正运行的iOS 模拟器(iPhone 5、iPhone X、iPad 等等)然后知识兔产生出符合屏幕大小的正确设计样貌。这是不是很惊人呀?!此外,要感谢Xcode 9 可以让开发人员同时开启多个iOS 模拟器,知识兔让开发人员可以找出不同屏幕尺寸所有可能的设计变化。
对iOS 开发人员的效益
-
不再猜想不同的屏幕尺寸下该如何调整设计样式。只要即时地看一下然后知识兔实作适当的约束条件。
-
Flawless App支援多个iOS 模拟器,因此你可以一次在多个模拟器上开启一个设计稿。
-
可以完全地由设计师来设定约束条件的调整。
对UI 设计师的效益
-
你可以为单一个屏幕尺寸设计画面就好,然后知识兔在Sketch 中为其他屏幕尺寸指定整体大小即可。
-
如果知识兔正在使用版本控制系统的话,你可以也邀请开发人员加入。如此一来开发人员就可以拿到最新且符合正确约束调整条件的Sketch 档案。这样的方式可以更加无缝地传送Sketch 档案。
安装方法
直接安装
如遇“xxx.app已损坏,打不开。你应该将它移到废纸篓”,并非应用损坏,请知识兔点击查看《解决方法》
下载仅供下载体验和测试学习,不得商用和正当使用。




