搜索引擎优化技术
现在,您已经在扎实的关键字研究的基础上制作了有价值的内容,重要的是要确保它不仅可以被人类阅读,而且知识兔还可以被搜索引擎阅读!
您不需要对这些概念有深入的技术了解,但是掌握这些技术资产的作用很重要,这样您就可以与开发人员明智地谈论它们。讲开发人员的语言很重要,因为您可能需要他们进行一些优化。如果知识兔他们无法理解您的请求或看不到其重要性,他们不太可能优先考虑您的请求。当您建立对开发人员的信誉和信任时,您可以开始撕掉繁琐的繁文tape节,而繁琐的繁文blocks节常常阻碍关键工作的完成。
SEO需要跨团队的支持才能有效
与开发人员保持健康的关系至关重要,这样您才能成功解决双方的SEO挑战。不要等到技术问题导致负面的SEO后果涉及开发人员。取而代之的是在计划阶段共同努力,知识兔以期完全避免这些问题。如果知识兔不这样做,知识兔以后可能会花费您时间和金钱。
除了跨团队支持之外,如果知识兔您要确保针对人类和爬虫构建网页,了解SEO的技术优化至关重要。为此,我们将本章分为三个部分:
- 网站如何运作
- 搜索引擎如何理解网站
- 用户如何与网站互动
由于站点的技术结构会对其性能产生重大影响,因此每个人都必须了解这些原则,这一点至关重要。与您的程序员,内容作者和设计师共享指南的这一部分也是个好主意,知识兔以便使网站建设中涉及的所有各方都在同一页面上。
网站如何运作
如果知识兔搜索引擎优化是优化网站以进行搜索的过程,那么SEO至少需要对他们正在优化的事物有基本的了解!
下面,我们概述了网站从域名购买到在浏览器中完全呈现状态的过程。网站旅程的重要组成部分是关键的渲染路径,这是浏览器将网站的代码转换为可查看页面的过程。
出于以下几个原因,了解有关网站对于SEO来说很重要:
- 此网页组装过程中的步骤可能会影响页面加载时间,并且知识兔速度不仅对于将用户保留在您的网站上很重要,而且知识兔也是Google的排名因素之一。
- Google在“ 第二遍 ”中呈现了某些资源,例如JavaScript 。Google将首先查看没有JavaScript的页面,然后知识兔几天到几周后,它将呈现JavaScript,这意味着使用JavaScript添加到页面中的SEO关键元素可能不会被索引。
想象一下,网站加载过程是您的通勤工作。您准备好在家准备好,整理好要带到办公室的东西,然后知识兔采取最快的路线从家到公司。穿上一只鞋子,走更长的路,在办公室放下你的东西,然后知识兔立即回到家去买另一双鞋子,这是愚蠢的。那就是效率低下的网站的作用。本章将教您如何诊断网站效率低下的地方,知识兔可以做些什么来简化,知识兔以及这种简化可能对您的排名和用户体验产生积极的影响。
在可以访问网站之前,需要先建立它!
- 域名已购买。像moz.com这样的域名是从域名注册商(例如GoDaddy或HostGator)购买的。这些注册商只是管理域名保留的组织。
- 域名链接到IP地址。没有域名服务器(DNS)的帮助,Internet无法将“ moz.com”之类的名称理解为网站地址。互联网使用一系列称为互联网协议(IP)地址的数字(例如:127.0.0.1),但是我们希望使用诸如moz.com之类的名称,因为它们更容易让人记住。我们需要使用DNS将那些人类可读的名称与机器可读的数字链接起来。
网站如何从服务器到浏览器
- 用户请求域。现在,该名称已通过DNS链接到IP地址,人们可以通过直接在浏览器中键入域名或单击网站链接来请求网站。
- 浏览器发出请求。对该网页的请求提示浏览器发出DNS查找请求,知识兔以将域名转换为其IP地址。然后知识兔,浏览器向服务器发出请求,知识兔以请求构造您的网页的代码,例如HTML,CSS和JavaScript。
- 服务器发送资源。服务器接收到对网站的请求后,就会发送要在搜索器的浏览器中组合的网站文件。
- 浏览器组装网页。浏览器现在已经从服务器接收了资源,但是仍然需要将所有资源放在一起并呈现网页,知识兔以便用户可以在浏览器中看到它。当浏览器解析并组织所有网页资源时,它正在创建文档对象模型(DOM)。右键单击并在Chrome浏览器中的网页上“检查元素”(了解如何在其他浏览器中检查元素)时,您会看到DOM 。
- 浏览器发出最终请求。浏览器仅在下载,解析和执行所有页面所需的代码后才会显示网页,因此,在这一点上,如果知识兔浏览器需要任何其他代码才能显示您的网站,它将从您的服务器发出其他请求。
- 网站出现在浏览器中。ew!毕竟,您的网站现在已经从代码转换(呈现)为您在浏览器中看到的内容。
与您的开发人员讨论异步!
通过将脚本设置为“ 异步 ”,您可以带给开发人员的某些东西正在缩短关键的渲染路径。“,而不需要它们将内容呈现在首屏之上,这可以使您的网页加载更快。异步告诉DOM,当浏览器获取显示网页所需的脚本时,它可以继续进行汇编。DOM每次浏览器获取脚本(称为“渲染阻止脚本”)时都必须暂停汇编,这会大大减慢您的页面加载速度,这就像在外与朋友吃饭并且知识兔每次都必须暂停对话你们中的一个上了订单,只有他们回来后才恢复。通过异步,即使知识兔您中的一个正在下订单,您和您的朋友也可以继续聊天。您可能还想提出开发人员可以实现的其他优化以缩短关键的渲染路径,例如完全删除不必要的脚本,例如旧的跟踪脚本。
现在你知道一个网站是如何出现在浏览器中,我们将重点关注哪些网站是由-换句话说,代码(编程语言)来构建这些网页。
三种最常见的是:
- HTML –网站所说的内容(标题,正文内容等)
- CSS –网站的外观(颜色,字体等)
- JavaScript –行为方式(交互式,动态等)
此图像的灵感来自Alexis Sanders在JavaScript和SEO中的出色示例:使Bot体验与用户体验一样好
HTML:网站怎么说
HTML代表超文本标记语言,并且知识兔它是网站的基础。标题,段落,列表和内容等元素均在HTML中定义。
这是网页的示例,其相应的HTML如下所示:

这是W3schools.com(我们最喜欢学习和实践HTML,CSS和JavaScript的地方)的屏幕截图。
HTML对于SEO来说很重要,因为HTML是SEO创建或处理的任何页面的“内幕”。尽管您的CMS可能不需要您以HTML编写页面(例如:选择“超链接”将使您无需输入“ a href=”https://zhishitu.com/” target=”_blank”>
CSS:网站的外观
CSS代表“层叠样式表”,这就是导致您的网页采用某些字体,颜色和布局的原因。创建HTML是为了描述内容,而不是为其设置样式,因此,当CSS进入场景时,它将改变游戏规则。使用CSS,知识兔可以“美化”网页,而无需将样式手动编码到每个页面的HTML中,这是一个繁琐的过程,尤其是对于大型网站。
直到2014年,Google的索引系统才开始将网页呈现为更像实际的浏览器,而不是纯文本浏览器。试图利用Google较旧的索引系统的黑帽SEO做法是通过CSS隐藏文本和链接,知识兔以操纵搜索引擎排名。这种“ 隐藏的文字和链接 ”做法违反了Google的质量准则。
SEO尤其应注意的CSS组件:
- 由于样式指令可以存在于外部样式表文件(CSS文件)中,而不是存在于页面的HTML中,因此它使页面的代码负担减少,知识兔从而减小了文件传输大小并缩短了加载时间。
- 浏览器仍必须下载CSS文件之类的资源,因此压缩它们可以使您的网页加载速度更快,并且知识兔页面速度是排名因素。
- 使页面的内容比代码更繁重,知识兔可以更好地索引网站的内容。
- 使用CSS隐藏链接和内容可以使您的网站受到人工惩罚,并从Google的索引中删除。
JavaScript:网站的行为
在Internet的早期,网页是使用HTML构建的。当CSS出现时,网页内容就可以采用某种样式。当JavaScript编程语言出现时,网站现在不仅可以具有结构和样式,而且知识兔可以是动态的。
JavaScript为非静态网页创建开辟了很多机会。当某人尝试访问使用此编程语言增强的页面时,该用户的浏览器将针对服务器返回的静态HTML执行JavaScript,知识兔从而使该页面具有某种交互性。
您肯定已经看过JavaScript的实际应用-您可能还不知道它!这是因为JavaScript几乎可以对页面执行任何操作。例如,它可以创建一个弹出窗口,知识兔也可以请求第三方资源(如广告)显示在您的页面上。
客户端渲染与服务器端渲染
但是,JavaScript可能会给SEO带来一些问题,因为搜索引擎对JavaScript的浏览方式与访客不一样。这是因为客户端渲染与服务器端渲染有关。大多数JavaScript是在客户端的浏览器中执行的。另一方面,在服务器端渲染中,文件在服务器上执行,服务器将它们以完全渲染状态发送到浏览器。
SEO关键页面元素(例如文本,链接和标记,这些元素使用JavaScript加载到客户端,而不是用HTML表示)在页面代码中不可见,直到呈现为止。这意味着搜索引擎爬虫将看不到您的JavaScript中的内容-至少最初不会看到。
Google表示,只要您不阻止Googlebot抓取JavaScript文件,它们通常就可以像浏览器一样呈现和理解您的网页,这意味着Googlebot应该看到与用户浏览相同的内容他们浏览器中的网站。但是,由于客户端JavaScript的这种“ 第二次索引编制”,Google可能会错过某些仅在执行JavaScript后才可用的元素。
在Googlebot呈现网页的过程中,还有其他一些事情可能会出错,这可能会阻止Google了解JavaScript中包含的内容:
- 您已经从JavaScript资源中阻止了Googlebot(例如,知识兔使用robots.txt,就像我们在第2章中了解到的那样)
- 您的服务器无法处理所有抓取您内容的请求
- JavaScript过于复杂或过时,Googlebot无法理解
- 直到搜寻器完成页面并继续前进之后,JavaScript才将内容“延迟加载”到页面中。
不用说,尽管JavaScript确实为网页创建打开了很多可能性,但是如果知识兔您不小心的话,它也会对您的SEO产生严重影响。
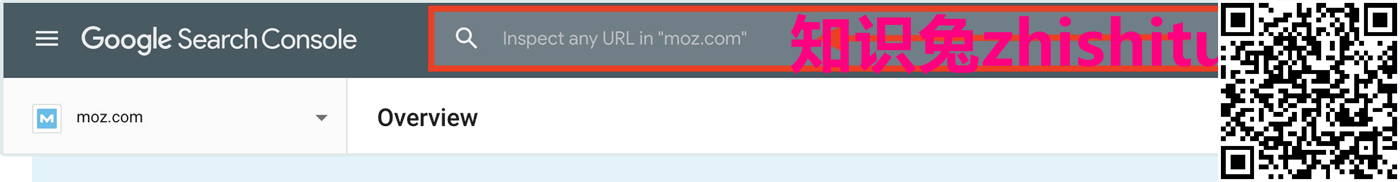
幸运的是,有一种方法可以检查Google是否看到与您的访问者相同的事物。要查看网页,Googlebot如何查看您的网页,请使用Google Search Console的“ URL Inspection”工具。只需将页面的URL粘贴到GSC搜索栏中:

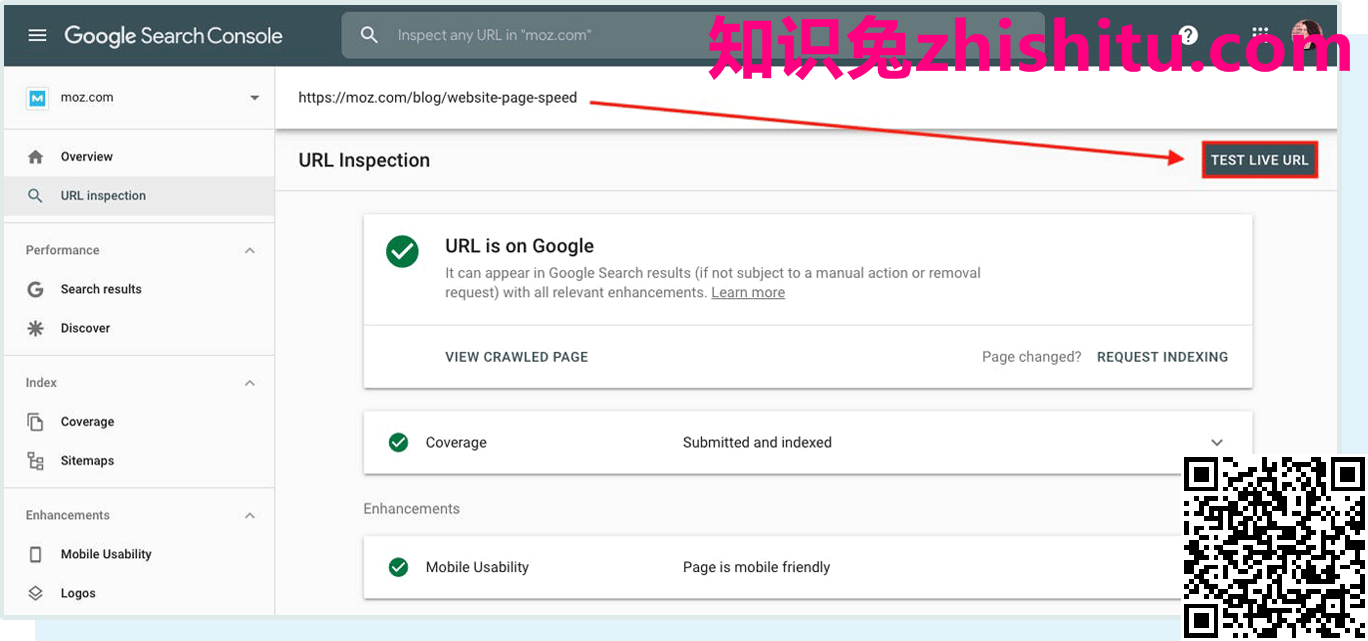
在此处,单击“测试实时URL”。

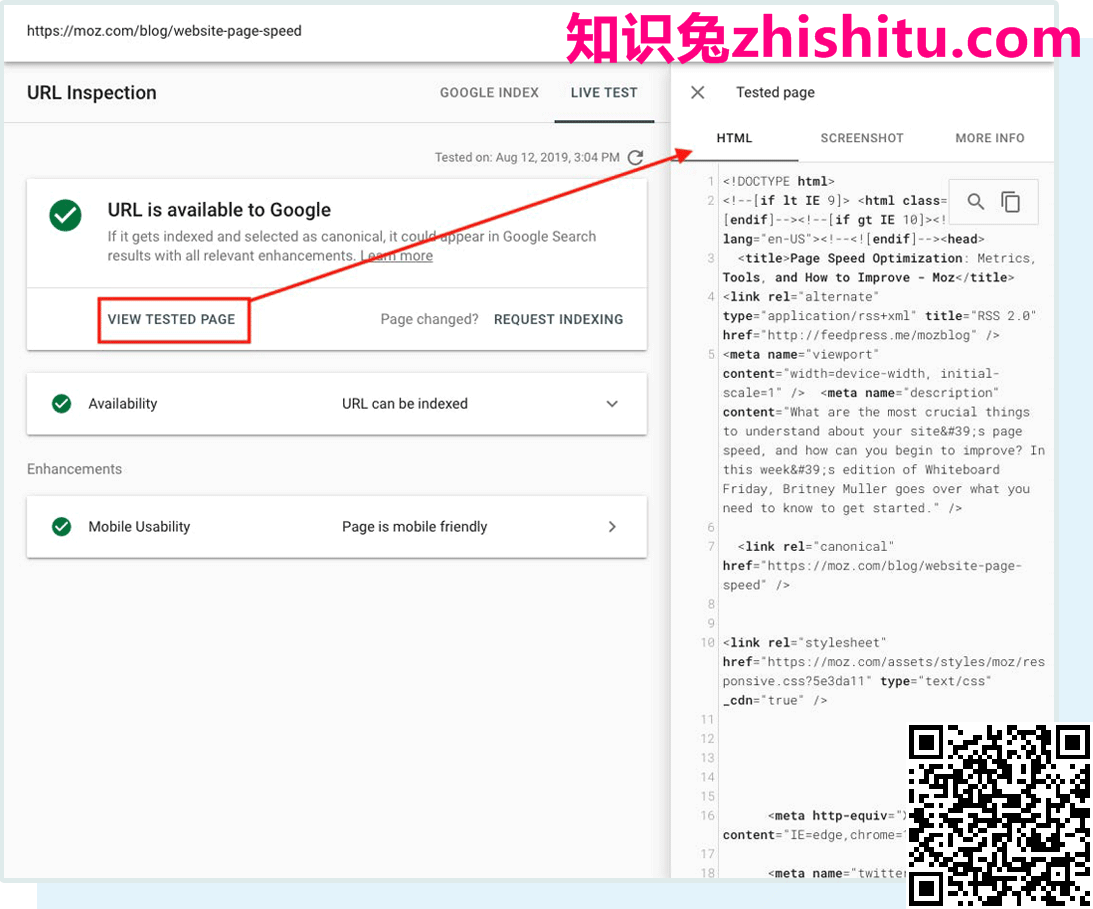
Googlebot重新抓取您的网址后,请知识兔点击“查看经过测试的页面”以查看您的页面如何被抓取和呈现。

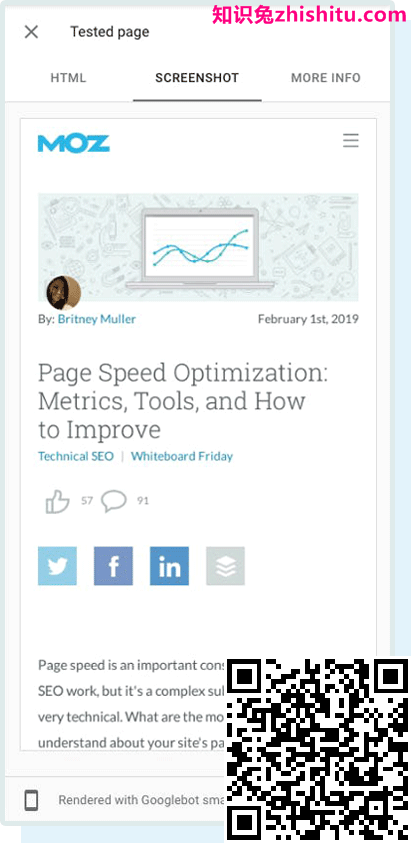
知识兔点击“ HTML”旁边的“屏幕截图”标签,即可显示Googlebot智能手机如何呈现您的页面。

作为回报,您将看到Googlebot如何看待您的页面以及访问者(或您)如何看待该页面。在“更多信息”标签中,Google还将显示您可能无法获取的输入网址的所有资源列表。
了解网站的工作方式为我们接下来要讨论的内容奠定了良好的基础:技术优化可帮助Google更好地了解您网站上的页面。
搜索引擎如何理解网站
想象一下,当一个搜索引擎爬虫正在扫描有关如何烤蛋糕的10,000字的文章。您如何识别制作蛋糕的作者,食谱,配料或步骤?这就是模式标记的用处。它使您可以为搜索引擎分享页面上哪种类型的信息的更具体的分类。
模式是一种标记或组织内容的方法,知识兔以便搜索引擎可以更好地了解网页上的某些元素。这段代码为您的数据分享了结构,这就是为什么架构通常被称为“结构化数据”的原因。构造数据的过程通常称为“标记”,因为您正在使用组织代码标记内容。
JSON-LD是Google首选的架构标记(于16年5月宣布),Bing也支持。要查看数千种可用模式标记的完整列表,请访问Schema.org或查看Google Developers结构化数据简介,知识兔以获取有关如何实现结构化数据的更多信息。实施最适合您网页的结构化数据后,您可以使用Google的结构化数据测试工具来测试标记。
除了帮助Google之类的机器人了解特定内容的含义外,架构标记还可以使SERP中的页面具有特殊功能。这些特殊功能被称为“丰富代码段”,您可能已经在实际中看到了它们。他们是这样的:
- 热门故事轮播
- 评论星
- 网站连结搜寻框
- 菜谱
请记住,知识兔使用结构化数据可以帮助显示丰富的摘录,但不能保证一定会有。随着模式标记的使用增加,将来可能会添加其他类型的丰富网页摘要。
关于架构成功的最后建议:
- 您可以在页面上使用多种类型的架构标记。但是,如果知识兔您标记一个元素(例如产品),并且知识兔页面上列出了其他产品,则还必须标记这些产品。
- 请勿标记访问者看不到的内容,并遵循Google的质量准则。例如,如果知识兔您将评论结构化标记添加到页面,请确保这些评论在该页面上实际可见。
- 如果知识兔您有重复的页面,Google会要求您使用结构化标记(而不只是规范版本)标记每个重复页面。
- 分享原创和更新(如果知识兔适用)conten 牛逼你的结构化数据的网页。
- 结构化标记应准确反映您的页面。
- 尝试对内容使用最特定类型的架构标记。
- 商家不应撰写加标的评论。它们应该是来自实际客户的真正无偿业务评论。
通过规范化向搜索引擎告知您的首选页面
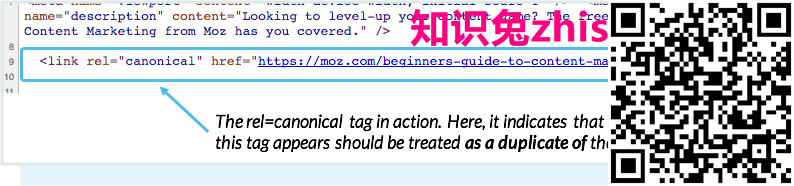
当Google在不同的网页上抓取相同的内容时,有时它不知道要在搜索结果中建立索引的页面。这就是为什么发明rel =“ canonical”标签的原因:为了帮助搜索引擎更好地索引内容的首选版本,而不是所有重复的内容。
rel =“ canonical”标签可让您告诉搜索引擎内容的原始主版本在哪里。您实际上是在说:“嘿,搜索引擎!不要为此编入索引;而应为此源页面编制索引。” 因此,如果知识兔您想重新发布一条内容,无论是经过精确修改还是稍作修改,但又不想冒重复创建内容的风险,知识兔可以使用规范标签来节省时间。

适当的规范化可确保您网站上的每个唯一内容都只有一个URL。为了防止搜索引擎将单个页面的多个版本编入索引,Google建议您在网站的每个页面上都使用一个自引用规范标签。如果知识兔没有规范的标签告诉Google首选的网页版本,https://www.example.com可能会与https://example.com分开建立索引,知识兔从而创建重复项。
“避免重复内容”是Internet上的事实,这是有充分理由的!Google希望通过独特,有价值的内容来奖励网站,而不是从其他来源获取并在多个页面中重复的内容。由于引擎希望分享最佳的搜索者体验,因此它们很少显示同一内容的多个版本,而是选择仅显示规范化版本,或者如果知识兔不存在规范标记,则选择它们认为最有可能的原始版本。
区分内容过滤和内容惩罚
没有重复的内容惩罚之类的事情。但是,应尽可能使用rel =“ canonical”标记,知识兔以防止重复的内容引起索引问题。如果知识兔存在页面重复项,则Google会选择一个规范并从搜索结果中过滤掉其他规范。这并不意味着您已经受到处罚。这只是意味着Google只希望显示您内容的一种版本。
了解有关规范化的更多信息
由于排序和过滤器选项,网站具有多个重复页面的情况也很常见。例如,在一个电子商务网站上,您可能具有所谓的多面导航,该导航使访问者可以缩小产品范围以准确找到他们想要的东西,例如“排序依据”功能可以对产品类别的结果进行重新排序页面价格从最低到最高。这样可以创建一个看起来像这样的URL:example.com/mens-shirts?sort=price_ascending。添加更多的排序/过滤器选项,例如颜色,尺寸,材料,品牌等,然后知识兔考虑一下将创建的主要产品类别页面的所有变体!
要了解有关不同类型重复内容的更多信息,Pete博士的这篇文章有助于提炼不同的细微差别。
用户如何与网站互动
在第1章中,我们说过,尽管SEO代表搜索引擎优化,但SEO既关乎人,也关乎搜索引擎本身。那是因为存在搜索引擎来为搜索者分享服务。这个目标有助于解释为什么Google的算法会奖励那些为搜索者分享最佳体验的网站,知识兔以及为什么某些网站尽管具有强大的反向链接配置文件之类的特质,但在搜索中的效果可能不佳。
当我们了解是什么使他们的网络浏览体验最佳时,我们可以创建这些体验以实现最佳搜索性能。
确保为您的移动访问者带来积极的体验
由于当今所有网络流量的一半以上来自移动设备,因此可以肯定地说,移动访问者应该可以访问您的网站并且知识兔易于浏览。2015年4月,Google对其算法进行了更新,该算法将促进非移动设备友好页面上的移动设备友好页面。那么,如何确保您的网站适合移动设备?尽管可以通过三种主要方式为移动设备配置网站,但Google建议您采用自适应网页设计。
响应式设计
响应式网站旨在适合您的访客正在使用的任何类型的设备的屏幕。您可以使用CSS使网页“响应”设备的大小。这是理想的选择,因为它可以防止访问者为了查看页面上的内容而不得不点按两次或捏和放大。不确定您的网页是否适合移动设备?您可以使用Google的移动设备适合性测试进行检查!
AMP
AMP代表“加速的移动页面”,它用于向移动访问者传递内容的速度比非AMP传递要快得多。AMP之所以能够如此快速地传递内容,是因为AMP从其缓存服务器(而不是原始站点)传递内容,并使用HTML和JavaScript的特殊AMP版本。
了解有关AMP的更多信息。
移动优先索引
从2018年开始,谷歌开始将网站切换为移动优先索引。这种变化引发了移动友好性和移动优先之间的混淆,因此有助于消除歧义。通过移动优先索引,Google可以对您的网页的移动版本进行爬网和索引。使您的网站与移动屏幕兼容对用户和搜索性能都有好处,但是移动优先索引独立于移动设备的友好性而发生。
对于缺乏移动版本和桌面版本之间的奇偶性的网站,例如在其移动视图中显示不同的内容,导航,链接等,这引起了一些担忧。例如,具有不同链接的移动网站将改变Googlebot(移动设备)抓取您的网站并将链接资产发送到其他页面的方式。
提高页面速度以减轻访客的挫败感
Google希望分享能够为搜索者快速加载内容的内容。我们一直期望快速加载结果,而当我们没有得到它们时,我们将迅速跳回SERP,知识兔以寻找更好,更快的页面。这就是为什么页面速度是站点SEO至关重要的方面。我们可以利用下面提到的工具来提高网页的速度。单击链接以了解更多信息。
- Google的PageSpeed Insights工具和最佳做法文档
- 如何思考速度工具
- GTMetrix
- Google的移动网站速度和性能测试仪
- Google Lighthouse
- Chrome DevTools和教程
图像是慢页的主要原因之一!
如第4章所述,图像是网页加载缓慢的第一大原因!除了图像压缩,优化图像替换文本,知识兔选择正确的图像格式和提交图像站点地图外,还有其他技术方法可以优化向用户显示图像的速度和方式。改善图像传递的一些主要方法如下:
1. SRCSET:如何为每个设备分享最佳图像尺寸
SRCSET属性允许您具有映像的多个版本,然后知识兔指定在不同情况下应使用的版本。这段代码被添加到标记(图像在HTML中的位置),知识兔以为特定大小的设备分享唯一的图像。
这就像我们前面讨论的响应式设计的概念,除了图像!
这不仅加快了图像加载时间,而且知识兔还是通过为不同的设备类型分享不同的最佳图像来增强页面用户体验的独特方法。
图像尺寸版本不止三个!
常见的误解是,您只需要桌面,平板电脑和移动尺寸的图像即可。屏幕尺寸和分辨率多种多样。
了解有关SRCSET的更多信息
2.显示访客正在通过延迟加载进行图像加载
延迟加载是在您访问网页时发生的,它没有看到空白的图像空白,而是在加载周围的文本时出现了图像的轻量级模糊版本或彩色框。几秒钟后,图像清晰地以全分辨率加载。流行的博客平台Medium确实做到了这一点。
该低分辨率版本最初加载,然后知识兔全高分辨率版本。这也有助于优化关键的渲染路径!因此,在下载所有其他页面资源的同时,您将显示一个低分辨率的预告片图像,该图像有助于告诉用户事情正在发生/正在加载。有关如何延迟加载图片的更多信息,请参阅Google的延迟加载指南。
通过压缩和捆绑文件来提高速度
页面速度审核通常会提出诸如“减少资源”之类的建议,但这实际上意味着什么?缩小通过删除换行符和空格之类的内容来压缩代码文件,并在可能的情况下缩写代码变量名称。
关于提高页面速度,“捆绑”是您会听到的另一个常用术语。捆绑过程将一堆相同的编码语言文件组合为一个文件。例如,知识兔可以将一堆JavaScript文件放入一个更大的文件中,知识兔以减少浏览器的JavaScript文件数量。
通过最小化和捆绑构建网页所需的文件,您可以加快网站速度并减少HTTP(文件)请求的数量。
改善国际观众的体验
针对来自多个国家/地区的受众的网站应熟悉国际SEO最佳做法,知识兔以便分享最相关的体验。如果知识兔没有这些优化,国际访问者可能很难找到适合他们的网站版本。
网站的国际化主要有两种方式:
- 语言
以多种语言为目标的网站被视为多语言网站。这些网站应添加称为hreflang标记的内容,知识兔以向Google展示您的页面已复制另一种语言。了解有关hreflang的更多信息。 - 针对多个国家/地区的受众的国家/地区网站称为多区域网站,它们应选择一个URL结构,知识兔以便轻松地将其域或页面定位到特定国家/地区。这可以包括在加拿大使用国家代码顶级域名(ccTLD)(例如“ .ca”),或者在国家/地区代码顶级域名(gTLD)中使用特定于国家/地区的子文件夹,例如用于“ example.com/ca”加拿大。了解有关特定于语言环境的URL的更多信息。







